Dark Reader —— 暗黑模式愛好者的 Chrome 必備套件

不能信任那些 Terminal 或編輯器用白底的人。 —— JokeKappa
這禮拜推薦了個常用的 chrome 套件給同樣喜歡黑色背景的同事,這邊也推薦給大家。
絕對不是因為隻狼更新了不小心砍太爽,結果來不及寫介面隔離只能介紹套件水一下,Heiya~
今天要介紹的就是這款 Dark Reader,這是我用 chrome 時首選的暗黑模式擴充套件,在俺寫文的這時候已經超過了三百萬次的下載次數,現在就讓我來記錄一下這款擴充套件的一些特色唄。
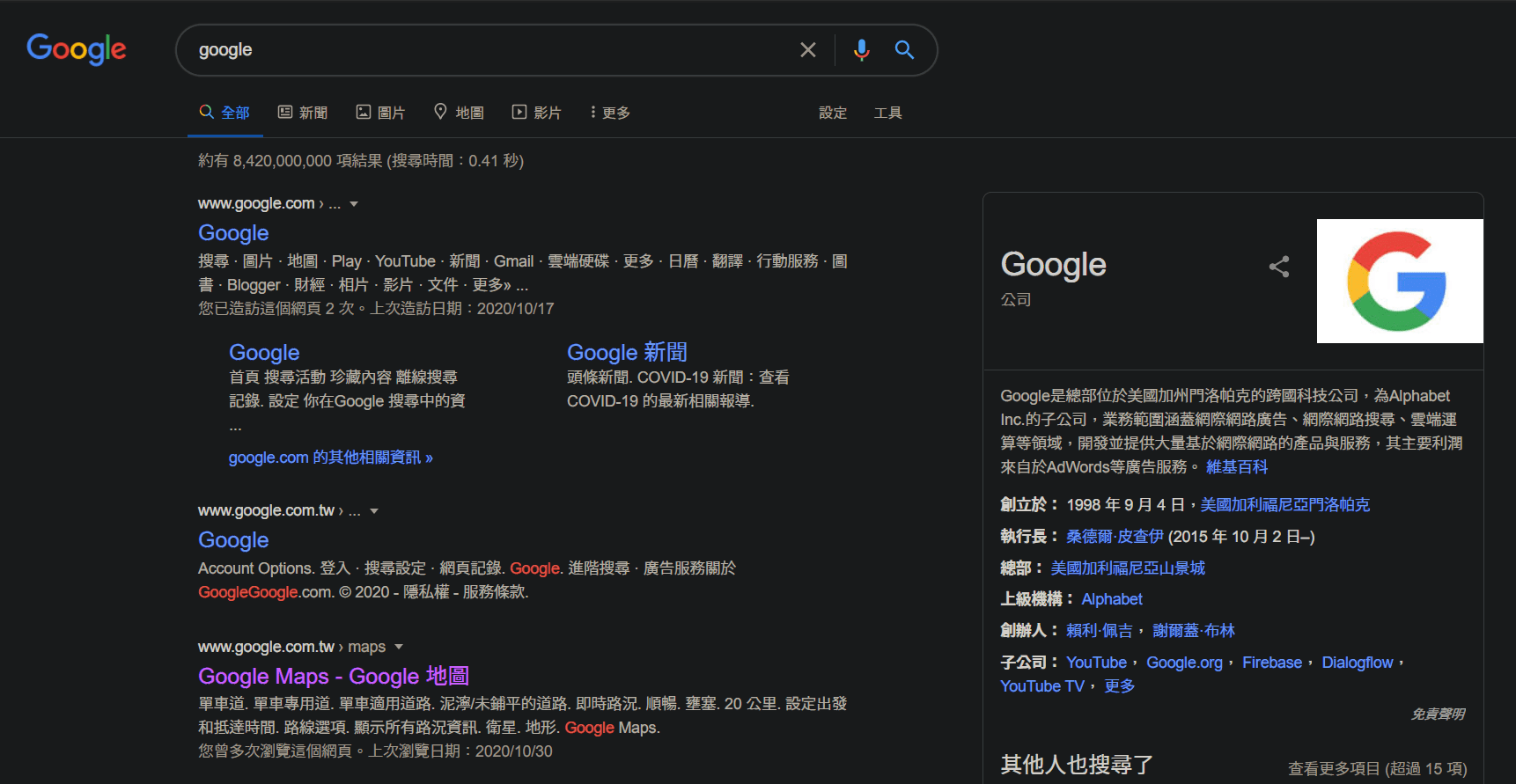
照慣例先上個預覽圖:

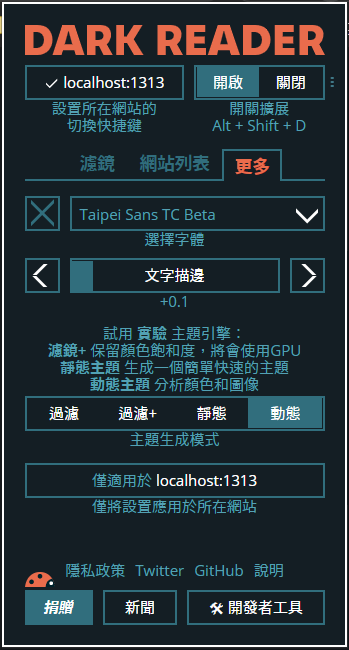
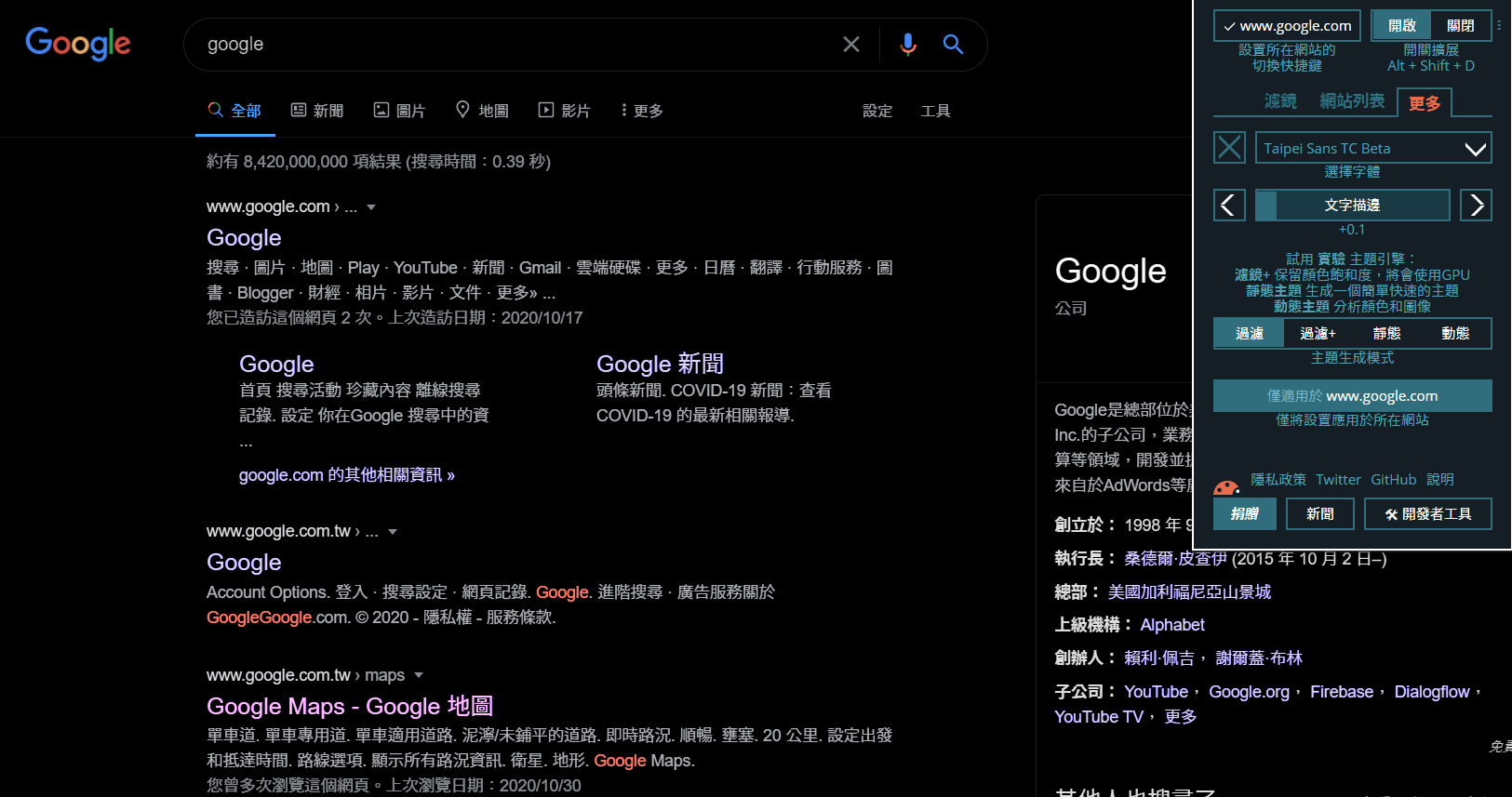
當我們安裝完成之後,就可以從 Chrome 右上角的擴充套件區看到 DarkReader 的 icon。點開就可以看到它的選單:

由上而下分別就是最常用的主要調整,左上角可以選擇是否套用,右上則是套件開啟關閉和快捷鍵。接著是一些對比度、亮度等等的調整,可以隨著個人喜好條找到舒適的程度。
其中我覺得最中意的就是最下面的「僅適用於OOO」的功能,這代表我們可以將上面的設定僅僅針對某個特定網站作變更,而不會遇到在A網站辛辛苦苦調整後覺得順眼了,結果到了B網站同樣的配置卻相當刺眼的狀況。
如此一來,對於某幾個常用的網站,我們完全可以自主微調再套用,甚至針對一些不太適合轉黑色的網站也能夠選擇關閉,這個彈性對我來說是相當實用的功能,幾乎是我最後愛用這款暗黑模式套件的主因。
這些紀錄是否要開啟黑色模式的網站,就會記錄在第二個「網站列表」的頁籤。雖然可以手動增加,但我個人是不常用到,在首頁設定即可。
而在第三個「更多」的頁籤,就有一些有趣的設定可以調整了:

首先是文字描邊的部分。由於黑暗主題下的白色字會 讓人覺得字的筆劃較粗,因此大多時候字體就會經過調整。但如果覺得太超過了太細怎麼辦呢?這邊可以調整文字描邊,讓字看起來不要看不見,也不要過眩過粗。
再往下則是有四種模式可以設定,預設是動態模式,這邊直接上圖給各位感受一下:
-
過濾

-
過濾+

-靜態

-動態

其中靜態會有一個編輯畫面,可以自己加入 CSS 達到完全客製。
而動態則是就交給 Dark Reader 幫你算,像我這種懶人仔就是一路動態到底;像我這種會喜歡 One Dark Pro 主題,這類非純黑、漸層質感配色的人,動態的結果也比較符合我的口味 。
當然,動態產生的 CSS 也是能修改的,點選下面的開發者工具就可以看到完整的 CSS 囉。像本部落格也是基於 maupassant 這款好看的白色主題,再加上 Dark Reader 處理後產生的暗黑模式當底來逐步修改出來的。這方面真的要感謝製作主題和套件的大大們呢。
今天的介紹就到這裡囉,推薦喜歡暗黑模式又想懶人用套件的朋友可以試試這款套件,真的相當好用!那麼,我們下次見~
