JMeter: 使用 Constant Throughput Timer 設置固定吞吐量

我們在之前 JMeter 的筆記時,介紹過直接對服務爆打一波的作法:簡單來說就是打好幾輪看看服務撐不撐得住,然後紀錄能吃的最大數量,可以說是非常暴力的做法。
但如果我們想要模擬某個固定數值的請求量(例如每分鐘 100 次請求)、又或是需要用固定速率打出去(例如每 5 秒得敲一下),就不能像上次一樣粗暴地全力出擊了。
這時候,我們就可以用 JMeter 提供的 Constant Throughput Timer(固定吞吐量計時器)來限制呼叫頻率,馬上來筆記一篇。
以下範例會使用到 JMeter 的 HTTP Request 等功能,還不太瞭解的朋友推薦先閱讀上一篇筆記:使用 JMeter 來對 API 壓力測試吧
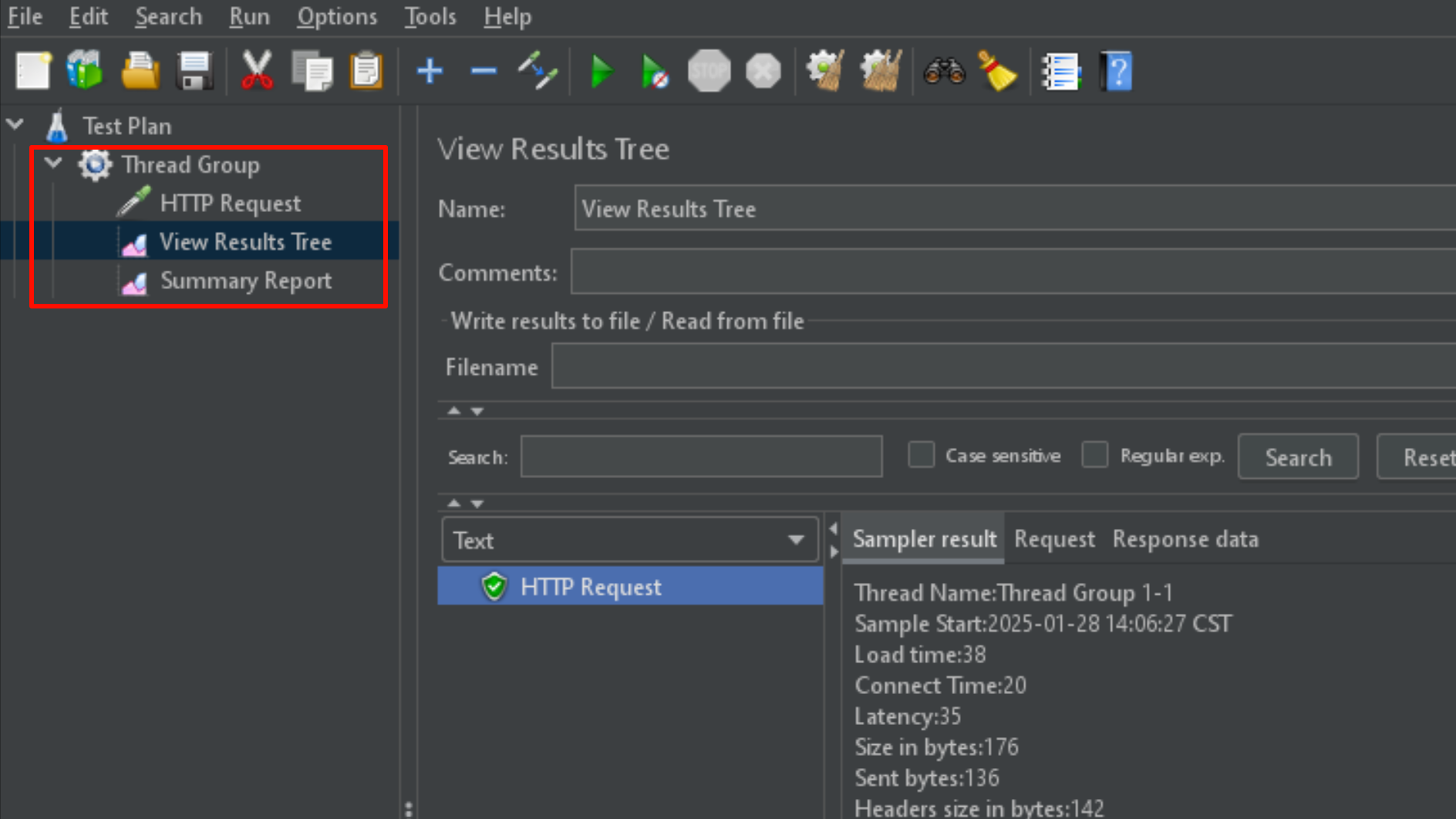
先確認一下環境:我們有一組腳本,內容只是簡單地戳一下 API

現在我們希望可以模擬線上使用者在尖峰時段的使用頻率,並確認我們服務挺得過去,所以需要把這組腳本調整成:「每分鐘戳 20 次,持續五分鐘」
補充:有時候我們收到的需求會是「持續五分鐘,然後總量為 100」這種,意思是差不多的,反正先確認好 「每分鐘的數量 x 持續幾分鐘 = 總量」 這幾個關鍵數字再說嚕。
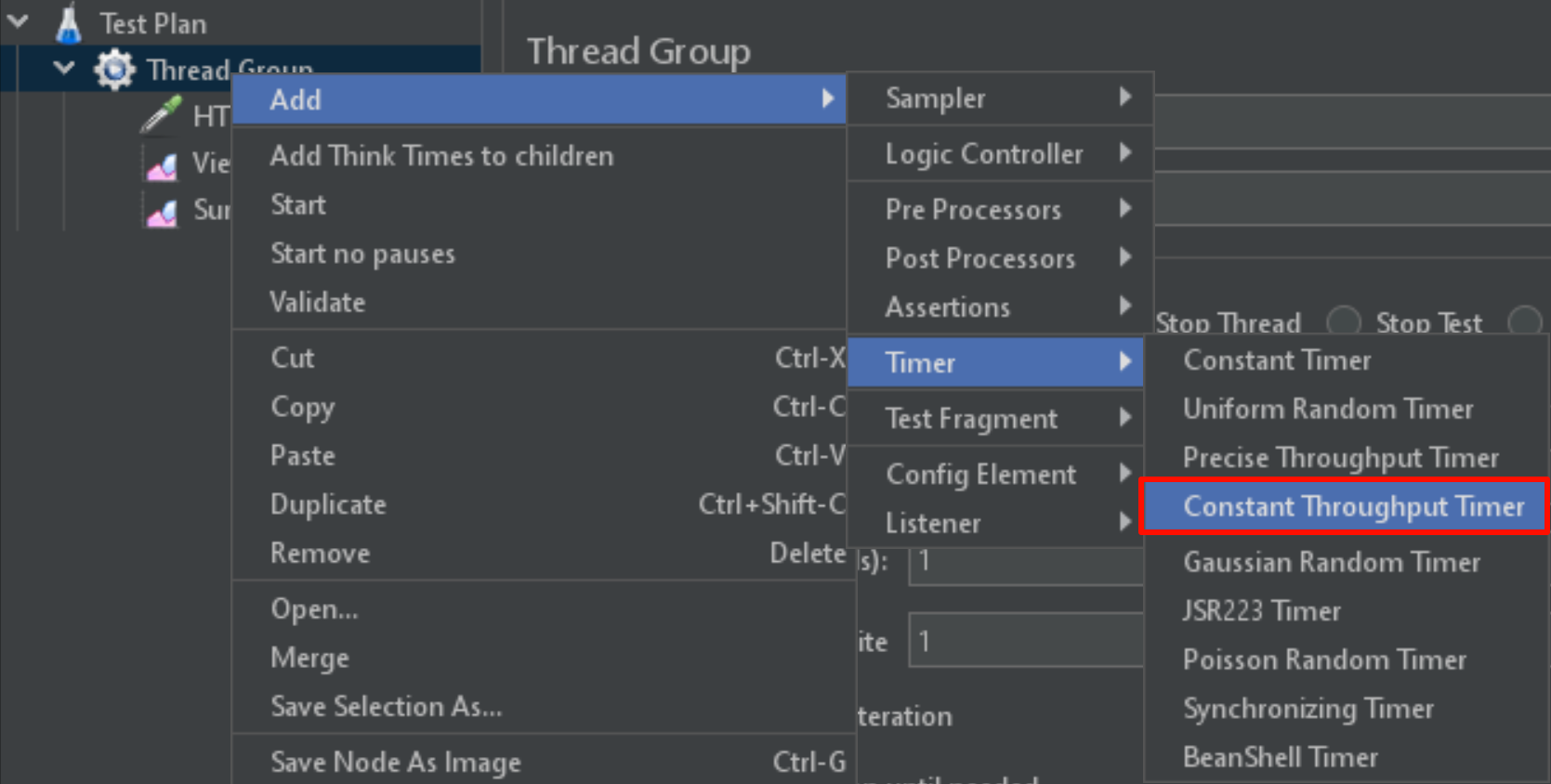
首先讓我們加入一組 Constant Throughput Timer: