WakaTime —— 我 Coding 了多久?
這一周又是 偷懶週 繁忙週,因此就跟大家分享一個有趣的網站:WakaTime
WakaTime 能夠幫你自動記錄寫程式的時間、常用語言及專案,只要簡單地在常用的 IDE 設定好擴充套件就可以達成。 WakaTime 支援的 IDE 可以參閱 WakaTime - Plugin
註冊相當簡單,此處就不贅述。稍微介紹一下儀表板的各區塊的功能:
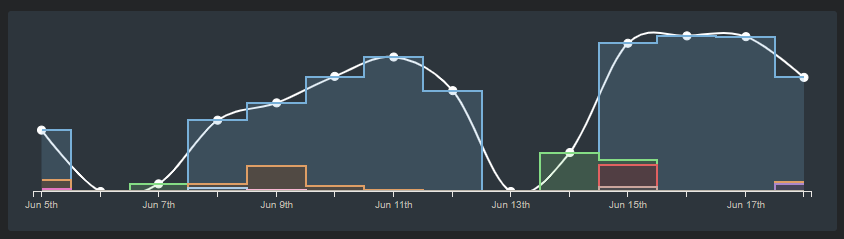
 左上會有最近的專案及花費時間,每個色塊都是一個專案,滑鼠移上去就會顯示專案名稱。
左上會有最近的專案及花費時間,每個色塊都是一個專案,滑鼠移上去就會顯示專案名稱。
點擊其中一天更會顯示當天的時間軸,可說是無所遁形。至於它判斷專案名稱的方法是看你編輯的檔案所在的資料夾名稱。
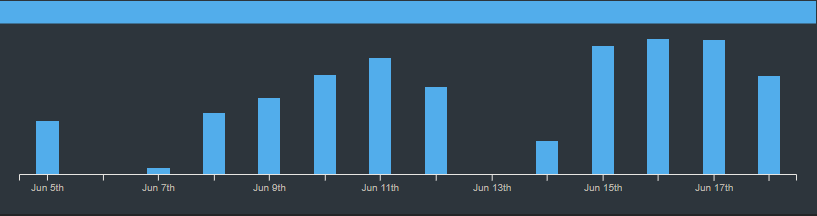
 右上是編寫和測試的所佔時間,不過我在使用的時候常常抓不到測試和建置的時間,因此沒在意過。
右上是編寫和測試的所佔時間,不過我在使用的時候常常抓不到測試和建置的時間,因此沒在意過。
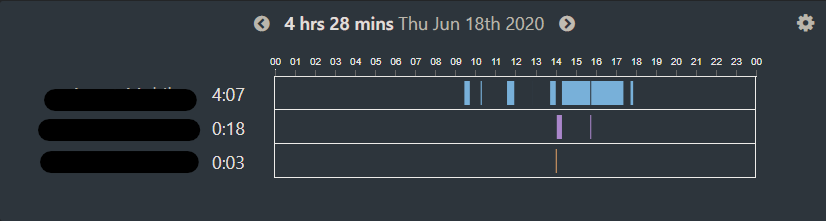
 正左則是當天的時間軸和某幾段時間正在處理的專案,可以清楚看到大概哪個時段在認真 Coding(因為都是公司專案,這邊就先碼一下)
正左則是當天的時間軸和某幾段時間正在處理的專案,可以清楚看到大概哪個時段在認真 Coding(因為都是公司專案,這邊就先碼一下)
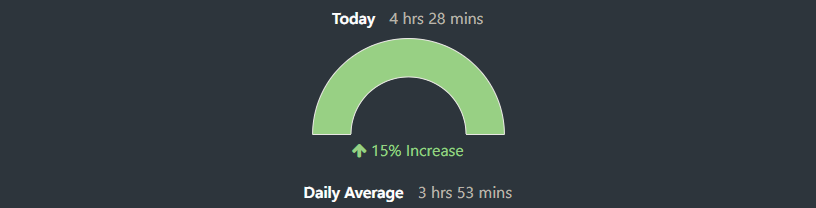
 正右則是達到目標的比例,WakaTime 可以到左側選單的
正右則是達到目標的比例,WakaTime 可以到左側選單的 Goal 設定個人目標,例如每週幾個小時,就可以在這邊看自己當天的達成率如何。
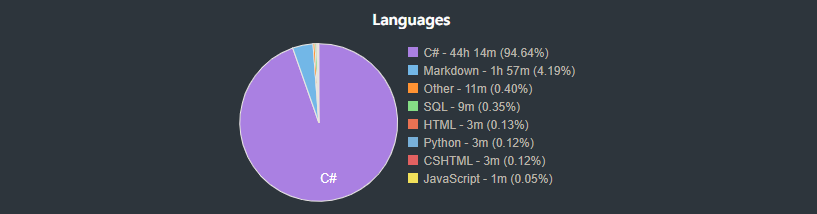
 左下則是最近常使用的語言和比例,主要是抓取編輯中檔案的副檔名自動判定。另外也能到
左下則是最近常使用的語言和比例,主要是抓取編輯中檔案的副檔名自動判定。另外也能到 Settings -> Custom Rules 去設定個人化的規則,例如我個人就會將 .ipynb 計時到 Python 中。
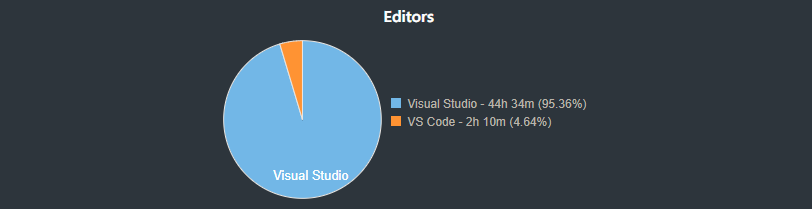
 右下就很直覺,就是紀錄常用的 IDE 的時間,像我個人挺偏食的,就不常看到這裡。不過一些用瀏覽器的 Coding 方式就不太適用,像我常用的 Jupyter notebook 基本上就是抓不到,許願希望之後的 Chrome 能支援。
右下就很直覺,就是紀錄常用的 IDE 的時間,像我個人挺偏食的,就不常看到這裡。不過一些用瀏覽器的 Coding 方式就不太適用,像我常用的 Jupyter notebook 基本上就是抓不到,許願希望之後的 Chrome 能支援。
除了上面這些區塊,往下拉也可以看到最近的專案耗費的時間,可以看看最近耗費比較多的專案有哪些。
環境設定
WakaTime 主打的就是輕便、自動計時。因此設定步驟也相當簡單,各 IDE 的設定步驟可以從 WakaTime - Plugin 裡點選自己用的 IDE 進去看安裝介紹。這邊就以我最常用的 Visual Studio 做示範。
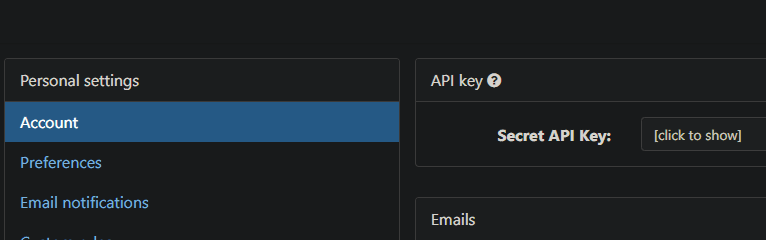
首先點選 Wakatime 右上角的 個人頭像,進入 Settings,確認左側在 Account,這時應該能看到自己的 API Key,點選顯示之後先複製下來。

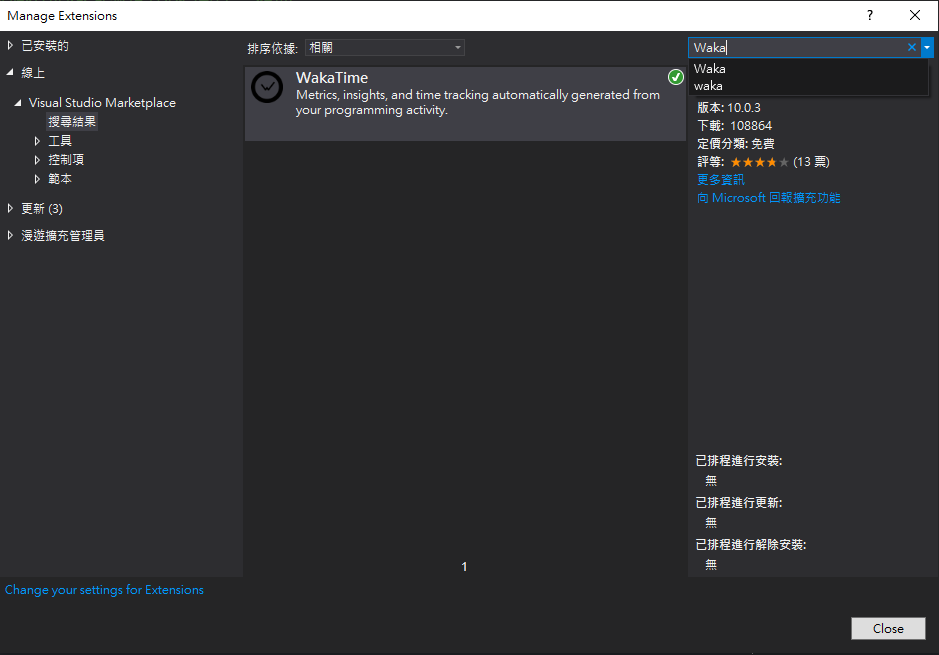
之後打開你的 Visual Studio,上方工具列點選 延伸模組 -> 管理延伸模組,開啟模組管理員之後選擇 線上,搜尋 Wakatime 並安裝。

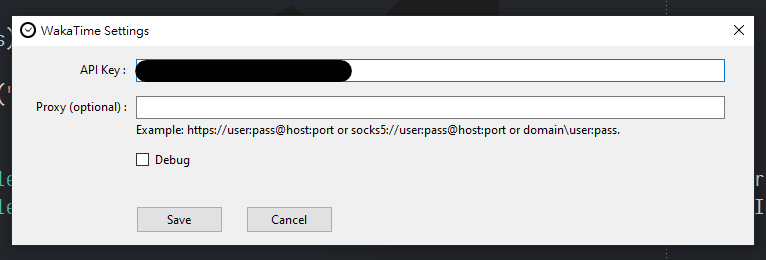
重啟 Visual studio 並安裝完畢後,再度打開時應該會自動跳出設定畫面;如果沒有跳出來,也可以從上方工具列點選 工具 -> WakaTime -> Settings 進入設定畫面

設定畫面如下,將剛剛複製的 API Key 貼上。如果是在公司或是有需要設定 Proxy 的地方記得也順便填一下

這樣就設定完囉!是不是很簡單呢?之後當使用 Visual Studio 寫程式的時候,就會自動記下 時間、程式類型、資料夾名稱並傳到 Wakatime 做統計囉
當然,對於背景紀錄資料有疑慮的朋友,也可以直接翻 WakaTime 的 Github。這個套件是完全開源的。如果嫌使用擴充太無聊或是想自己開發個比較好看的儀表板的朋友,也可以參閱 Wakatime 的開發者頁面呦。
最後關於紀錄的部分,之前有看到實測說單純掛網走人是不會算時數的。不過會這樣做的人,本來也就沒什麼動機去用這類時間記錄的工具吧!
後記
要注意,免費用戶只能看最近 14 天的紀錄,要看完整紀錄就必須 付費,我個人因為是看心情愉快的,因此免費版已經很符合我的需求。若是使用多個 IDE 或想當成時數管理的朋友,又或者是想戰 排行榜 的朋友,可以使用一陣子再考慮囉。但要強調,紀錄時間只是做為參考使用,並非工作的標準喲!畢竟弄文件跟查 Bug 更花時間嘛。
雖然又水了一篇,不過也是挺想把這東西介紹給大家用用看。雖然我個人做時間紀錄大多是使用 Toggl 來計時,不過偶而開 WakaTime 看看自己最近花多少時間在 Coding?都在寫什麼?專案之間的時間分配得如何?就有種更能掌握自己最近都在忙些什麼的感覺。有時看到柱狀圖一排高聳,或是連續幾周達成目標,就會更有戰鬥力的感覺;若是發現最近時數低落,也會心虛想要彌補一點。如此也是挺有一番趣味,共勉之。
延伸閱讀
- 用 WakaTime 自我監控
- 利用 Wakatime 來掌握寫程式的時間
- Visual Studio 工作時間記錄套件 - Codealike
- RescueTime 拯救時間利器上手教學,自動時間記錄與生產力評分
