Electron.net —— 把網頁包成桌面應用吧

因緣際會下想要弄出一些單機小工具來跑,這時候正巧接觸到 Electron.net 這個神器,特別紀錄一下以免忘記。這是 Electron 搭配 .net Core 的框架, Electron 是用 Chromium 和 Node.js 將網頁封裝成桌面應用程式,像是 Visual Studio Code、Slack 也都有使用到 Electron。而 Electron.net 顧名思義就是 .net 用的 Electron 框架囉。
這邊記錄一下自己嘗試時載入套件和建置的流程,主要參考自黑大的 用 ASP.NET Core 寫桌面 GUI 應用程式 - Electron.NET 和 Electron.NET API 快速巡覽 這兩篇文章,以及官方的 API DEMO,特此感謝。
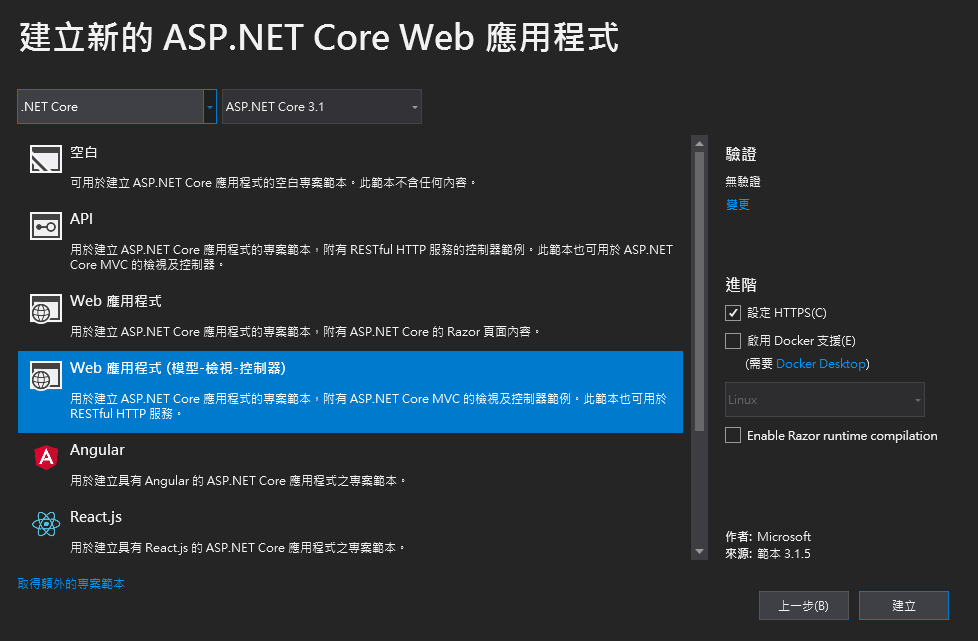
那麼首先從建立新專案開始,這邊用 .net Core MVC 來測試


安裝套件及環境設置
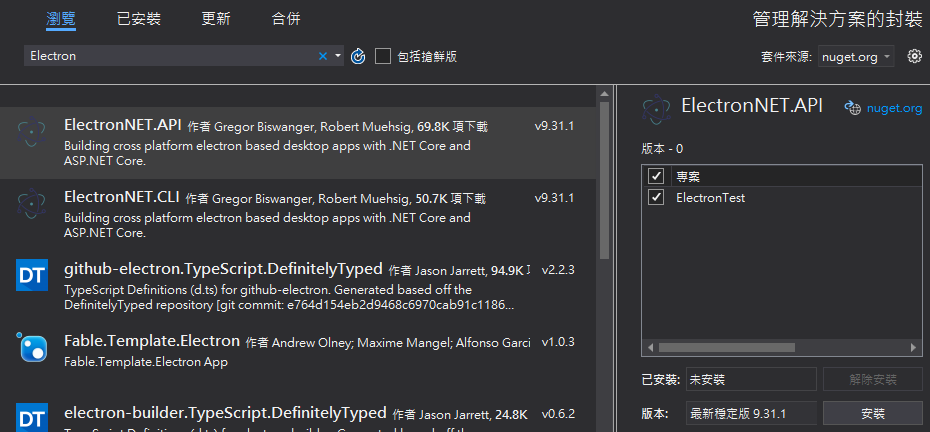
建立專案之後,前往 Nuget 先把 ElectronNET API 安裝下來

安裝完畢之後,開始做一些前置動作,首先:
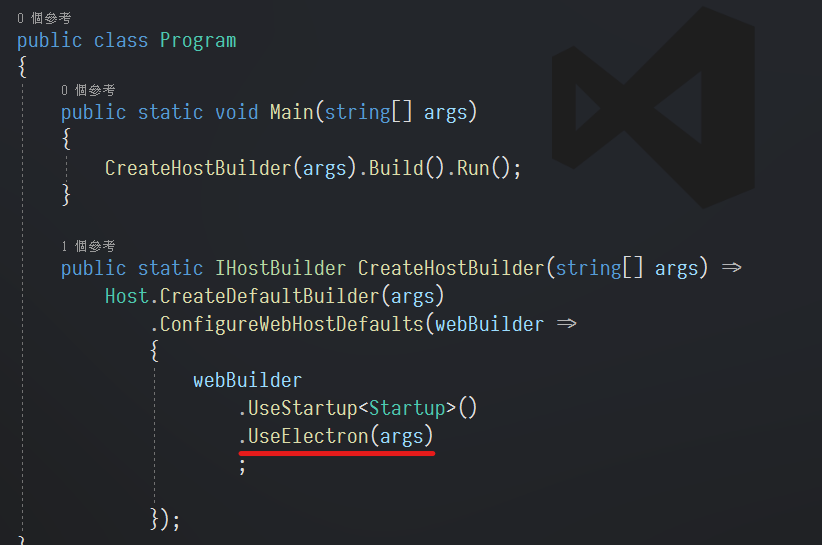
Program.cs 的部分,加上 .UseElectron(args)

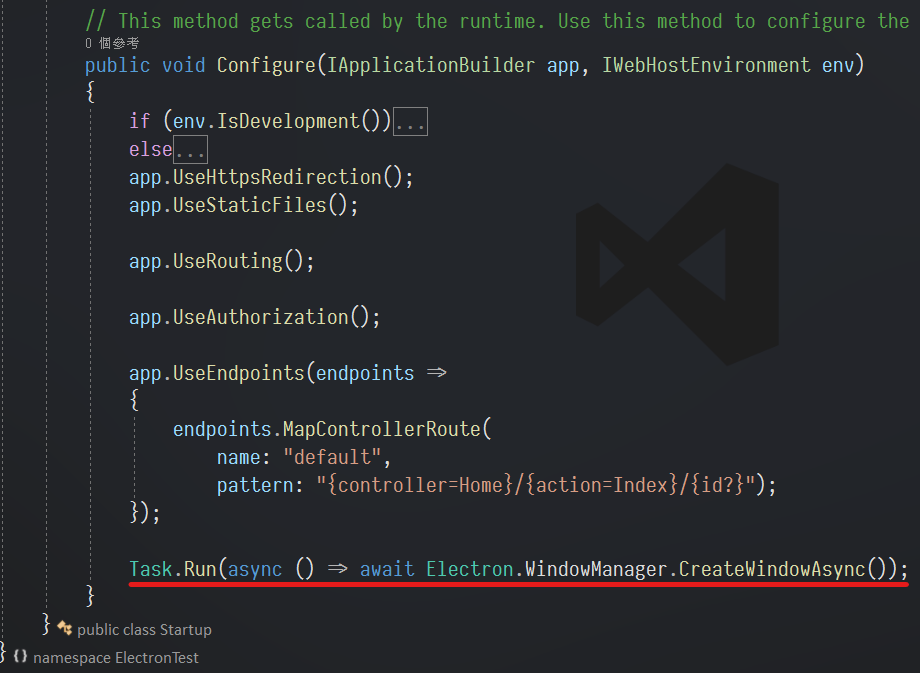
Startup.cs 的部分,加上 Task.Run(async () => await Electron.WindowManager.CreateWindowAsync(),讓專案啟動時一併啟動 Electron

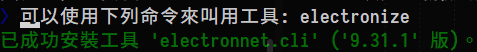
接著打開命令提示字元或 Powershell ,輸入 dotnet tool install ElectronNET.CLI -g 安裝 ElectronNET 工具。如果有安裝成功應該會看到下圖的回傳。如果已經安裝,就可以直接進到下一步。

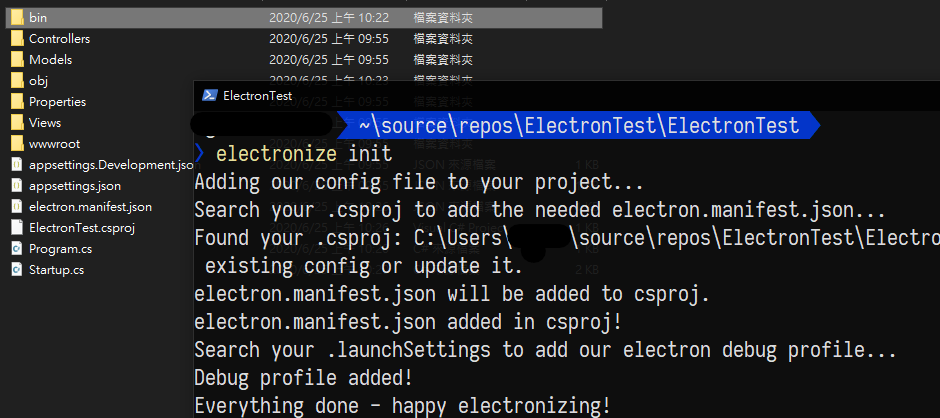
接著移動到專案資料夾,並輸入 electronize init 進行初始化,將會建立資料夾和必需檔案,這一步一定要確認成功並顯示 Everything done,否則後面怎麼跑也起不來。

補充:如果
electronize init的時候跳出 “Path cannot be null on init” 的錯誤,請移動到Startup.cs或是Program.cs所在的目錄再試一次。參考來源:Electron.NET
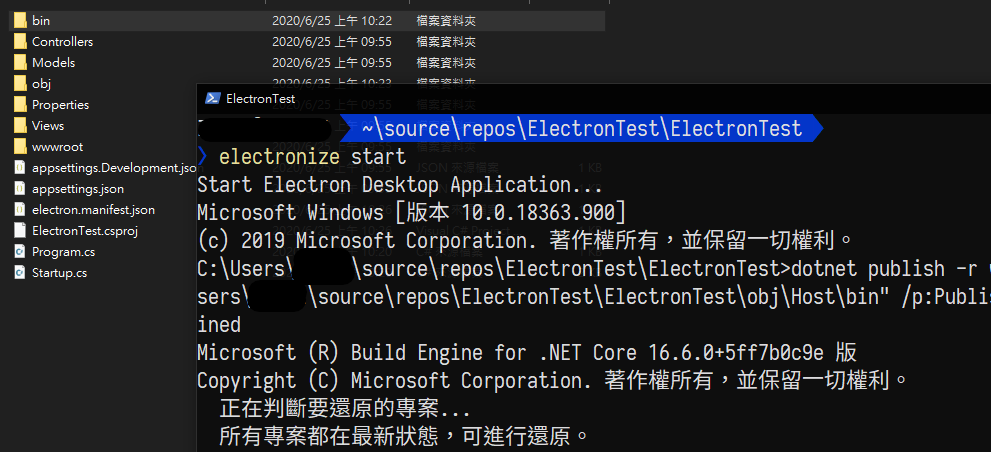
最後輸入 electronize start 就可以準備看專案 On 起來囉!

另外除了 electronize start,環境設置完畢後也可以直接從 Visual Studio 偵錯囉~
![]()
成功從桌面應用開起來了!

前後端傳值 (IpcMain, IpcRenderer)
在 Electron 中,會分成跑應用程式的主處理序 (main process)、和處理網頁畫面的渲染處理序 (renderer process)。而兩者之間的溝通則經由 Ipc 開啟頻道傳遞訊息來實現
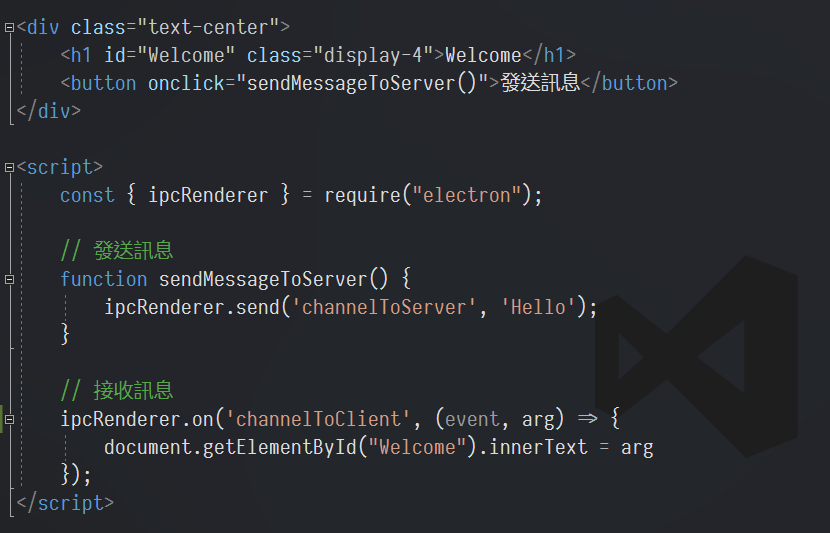
這邊簡單嘗試一次,首先,我們先在 Views/Home/index.cshtml 加上一個簡單的按鈕
並且加上 JavaScript 發送訊息和接收訊息的方法

const { ipcRenderer } = require("electron");
// 發送訊息,這邊傳送一個 Hello
function sendMessageToServer() {
ipcRenderer.send('channelToServer', 'Hello');
}
// 接收訊息
ipcRenderer.on('channelToClient', (event, arg) => {
document.getElementById("Welcome").innerText = arg
});
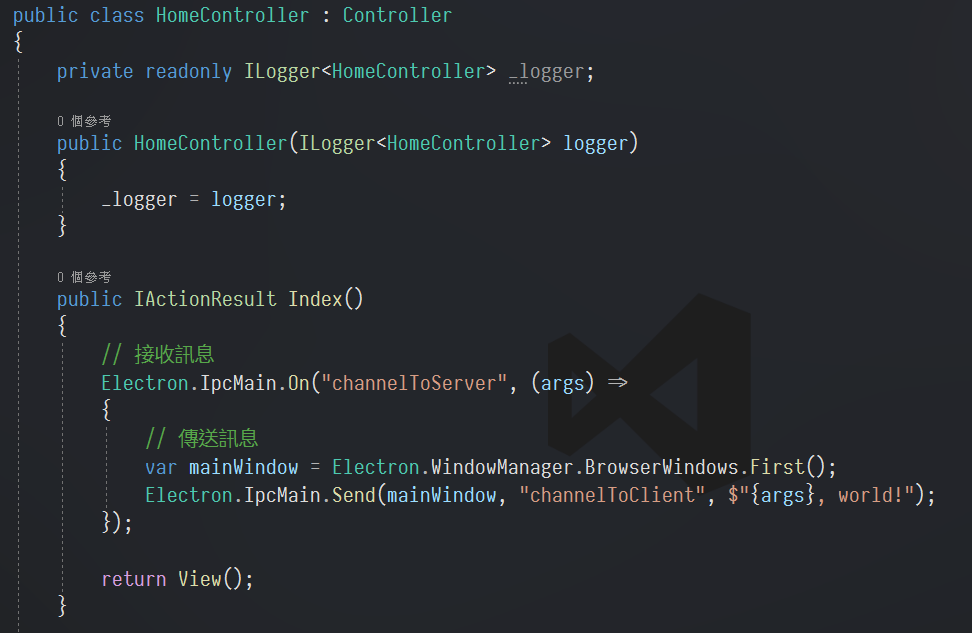
接著到對應的 Controllers/HomeController 的 Index() 也加上接受到訊息之後加工並發出訊息的處理

public IActionResult Index()
{
// 接收訊息
Electron.IpcMain.On("channelToServer", (args) =>
{
// 傳送訊息,把接收到的訊息再加上 World
var mainWindow = Electron.WindowManager.BrowserWindows.First(); // 現在只有一個視窗所以直接拿
Electron.IpcMain.Send(mainWindow, "channelToClient", $"{args}, world!");
});
return View();
}
接著就讓我們執行看看,當我們按下按鈕…


這樣就能成功在前後端之間傳值了!但要注意,它是建立一個 Channel 來傳遞訊息,所以兩邊的 channel 名稱可不能錯了。
另外也有提供同步版本的 ipcRendered.sendSync() 與 Electron.IpcMain.OnSync() 等等方法,相關的操作可以參照官方的 API DEMO 中的 Controllers/IpcController.cs 及 Views/Ipc/Index.cshtml
而關於 IPC 的說明,可以參考這篇 [Electron] IPC 機制,以及官方文件:ipcMain、ipcRenderer
打包成執行檔(.exe)
既然是桌面軟體,當然是要包裝成 exe 直接執行囉。畢竟總不能做了個小工具分享給朋友,還要「欸你自己開專案建置一下」吧 XD
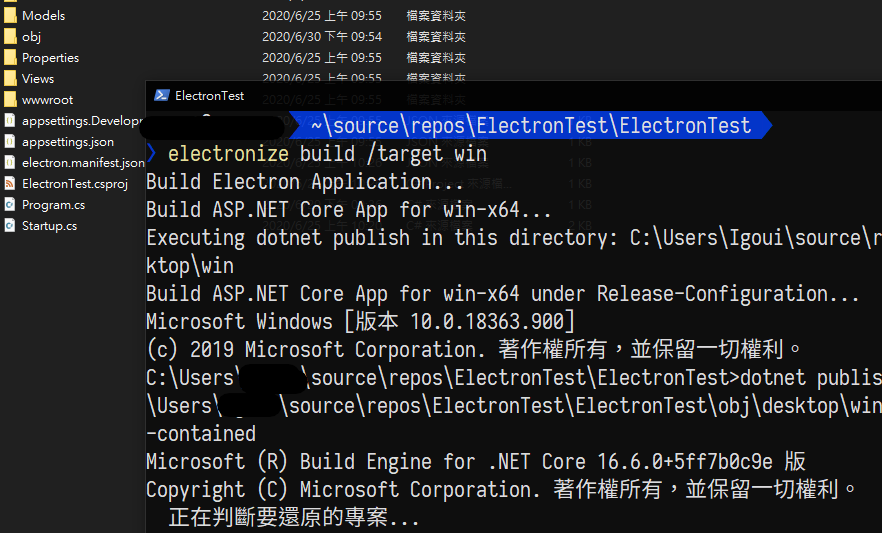
在專案資料夾下用命令列輸入指令 electronize build /target win ,其中 /target 除了 win 也可以指定 osx, liunx 等等

編譯需要一段時間,直到看見 done 就可以了
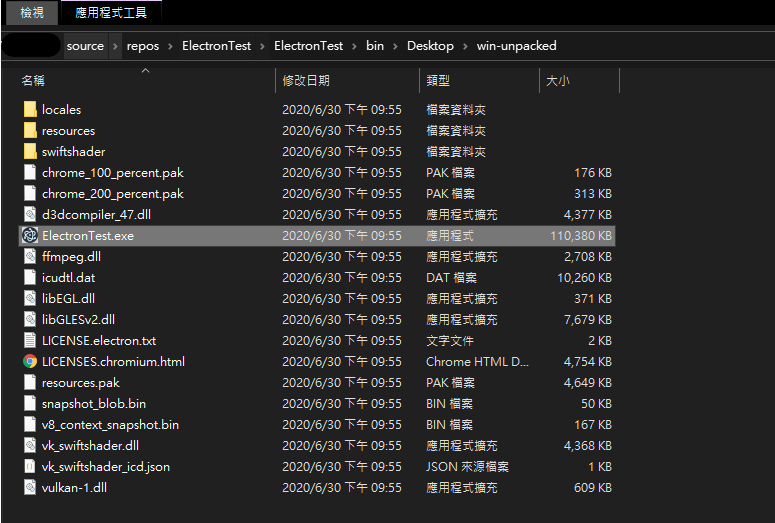
編出來的安裝包和執行檔會在 bin\Desktop 和 bin\Desktop\win-unpacked

稍微打開看看

可以正常執行!
後記
目前只做到專案成功跑起來和一些簡單的測試而已,幸虧黑大的文章跟網路上的一些教學相當完整,並沒有花費太多時間。但是畢竟約好了要玩玩看這個框架,且許多功能沒有試過,例如 Electron.NET API 快速巡覽 提到的大多功能,因此還在煩惱後續的紀錄要集中在這一篇還是另外開成系列文,這部分等下週更新再說囉。
6/29 更新: 最後還是決定把最近嘗試的都集中在這一篇了,畢竟我還是挺懶的,這樣比較好找嘛~
另外有興趣自己試試的朋友,也可以參閱 官方文檔 其實相當完整。基本上只要會寫網頁,就能夠寫桌面 GUI,真是有夠賺。
最後要特別感謝一下,當我開 Visual Studio 預設的範本時,赫然發現只有 Angular 和 React 的模板可以直接用,竟然沒有 Vue!真是嚇傻我了,幸好最後有找到 VueJS with Asp.Net Core 3.1 Web API Template 才不致落得自造輪子的下場,感謝前輩們和社群的貢獻,南無南無。
參考資料
- 用 ASP.NET Core 寫桌面 GUI 應用程式 - Electron.NET - 黑暗執行緒
- Electron.NET API 快速巡覽 - 黑暗執行緒
- ElectronNET : .NET Core+NodeJS做跨平台桌面程式 - iT邦幫忙
- [Electron] IPC 機制
- Electronjs - Docs
其他文章
哈囉,如果你也有 LikeCoin,也覺得我的文章有幫上忙的話,還請不吝給我拍拍手呦,謝謝~ ;)
