Json View —— 用 Chrome 打開 Json 的正確方式
本來這週已經沒梗了,不過同學來問了個接 API 的問題還附了照片,頓時決定順手推一下好用的瀏覽器插件:Json View。
Json View 是一款 Chrome 的擴充套件,能把 Json 格式的資料重新排版,保護妳我的眼睛。
備註:關於 JSON 可以參閱 JSON精要讀書紀錄
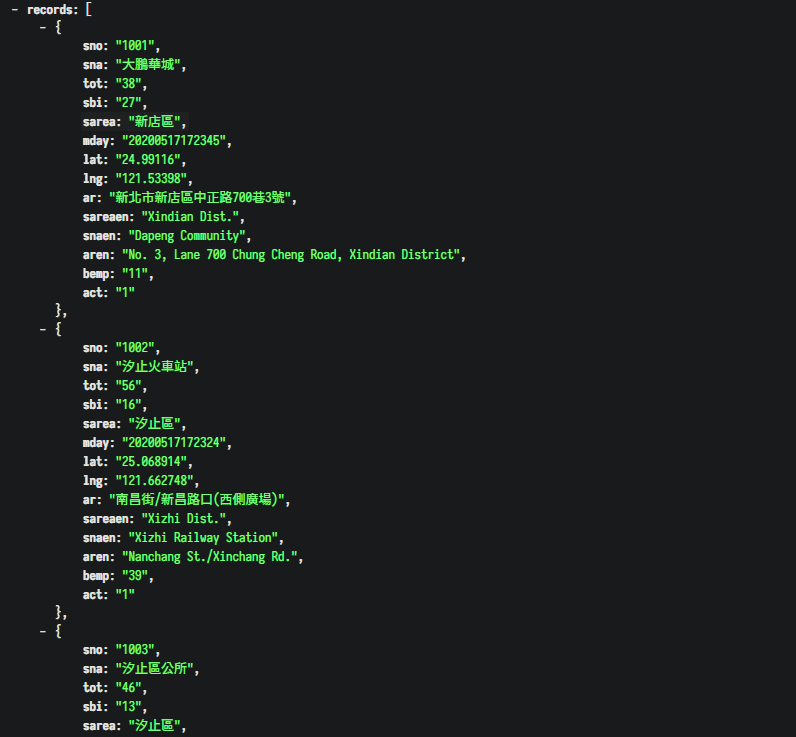
照慣例來張效果圖鎮樓

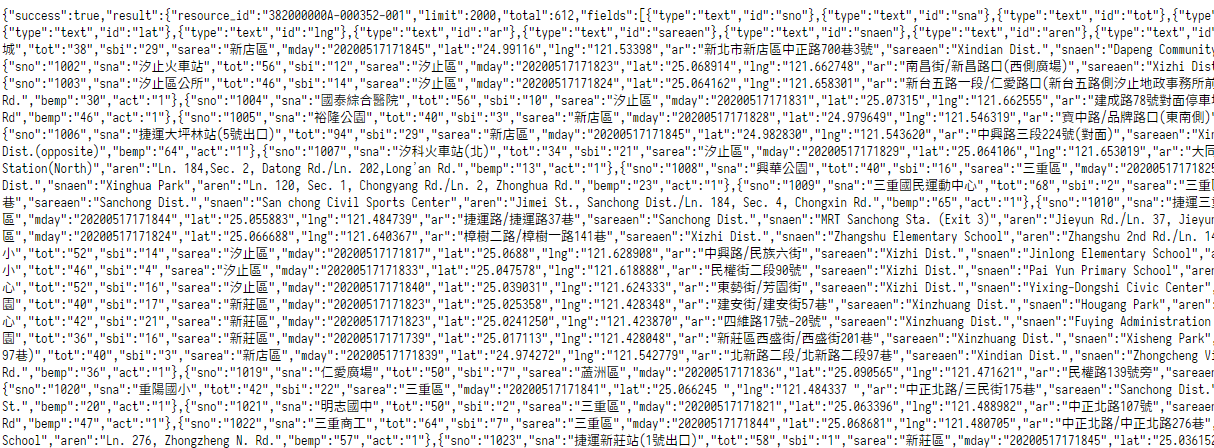
該同學傳來的圖片是長這樣的(示意圖,非當事 API,用 UBike 開放資源臨演)

突然還以為咱們要玩威利在哪裡,這不是欺負我眼睛不好嘛。
但畢竟只是小問題,不能開口就要人家給 Swagger 或用個 Postman(API 測試神器,之後也來推薦一篇),用圖片描述也是無可厚非,但還是必須顧眼睛。因此現場直接就推薦同學安裝這款 chrome 插件:Json View
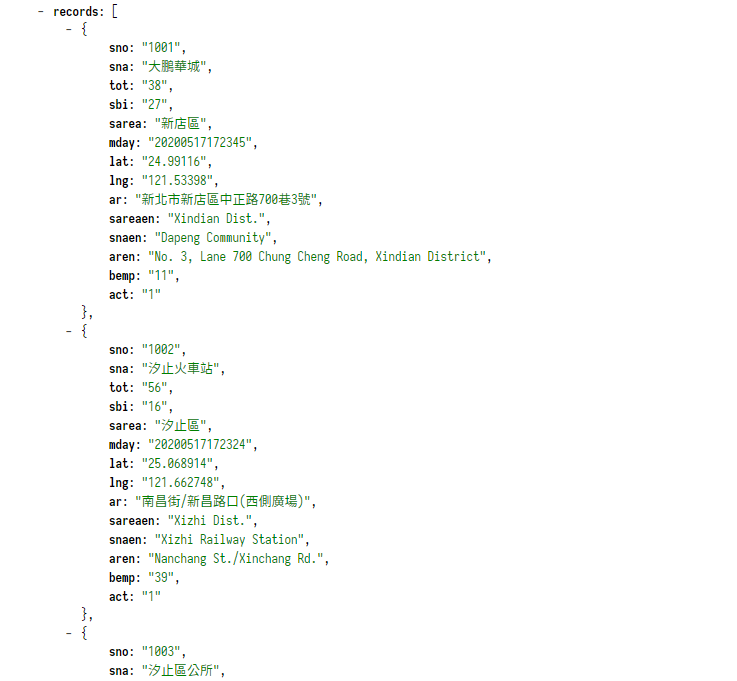
安裝之後再度使用瀏覽器打開 API,就會是長這樣的:

經過自動排版之後,這不是好看多了!
這邊真心推薦用 Chrome 的朋友,就先裝下來吧;至於火狐似乎原本就會幫忙整理排版了;用 IE 的話,就當我沒說。另外也要感謝親愛的同學,又讓我水了一篇
ps: 最後效果跟鎮樓圖有差別?因為我是黑色主題的愛好者,所以這就再推一個擴充套件囉:Dark Reader。謝謝觀看,咱們下次見~
