Carbon —— 把程式碼片段截成有質感的圖片吧
開始挑戰每週寫文之後,發現最大的敵人根本不是寫文這件事,而是自己的惰性啊。像這次母親節假期過太爽,差點兒就忘記發文…… 所以這週就還是 偷懶 工具介紹囉。
今天要分享的是 Carbon 這個工具,它能夠將貼上的程式碼輸出成圖片,並且支援程式碼上色,還可以自選字型、背景色等等,產出的圖可以說相當有質感。
當傳送圖片比較快或排版比較好的場合(例如Line, Facebook..),或是在部落格和文件中想直接放漂亮圖片,以及需要示範給對方看可是又不想要對方直接複製貼上的時候可謂是相當實用。
先來一張成果圖鎮樓:

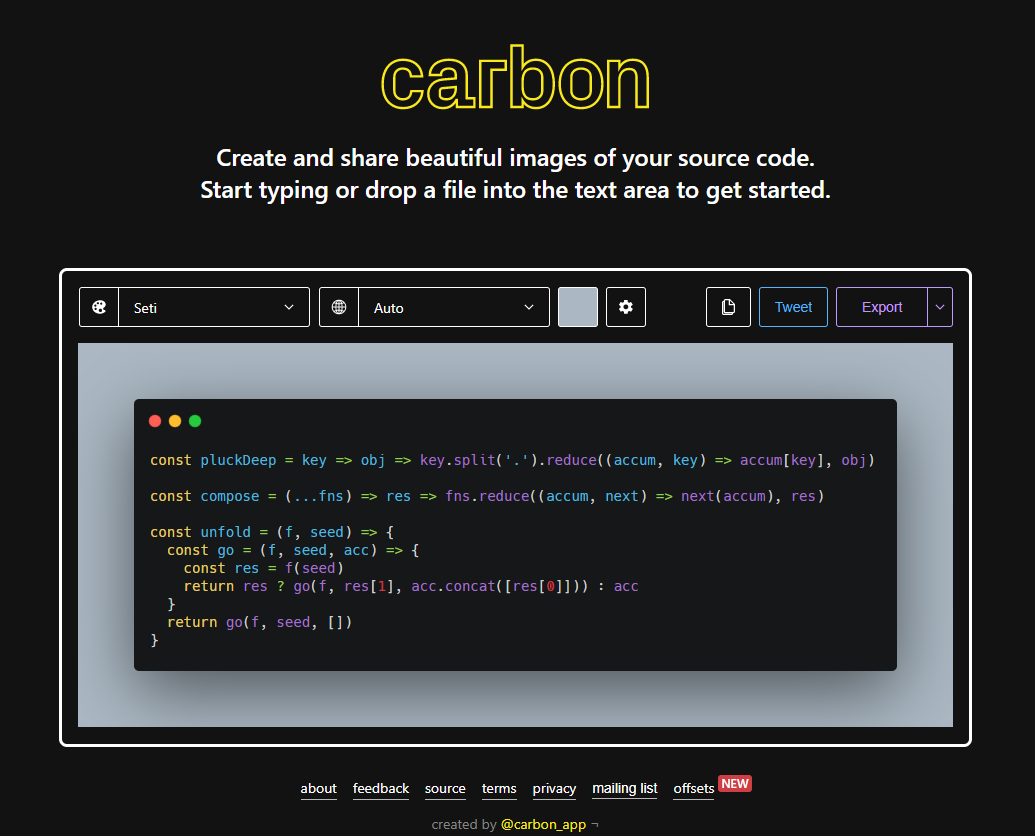
Carbon 的操作相當直覺且簡單,進入 Carbon 的頁面 後,中央的程式碼區塊可以自由編輯,通常會直接將要做成圖片的程式碼貼於此處。

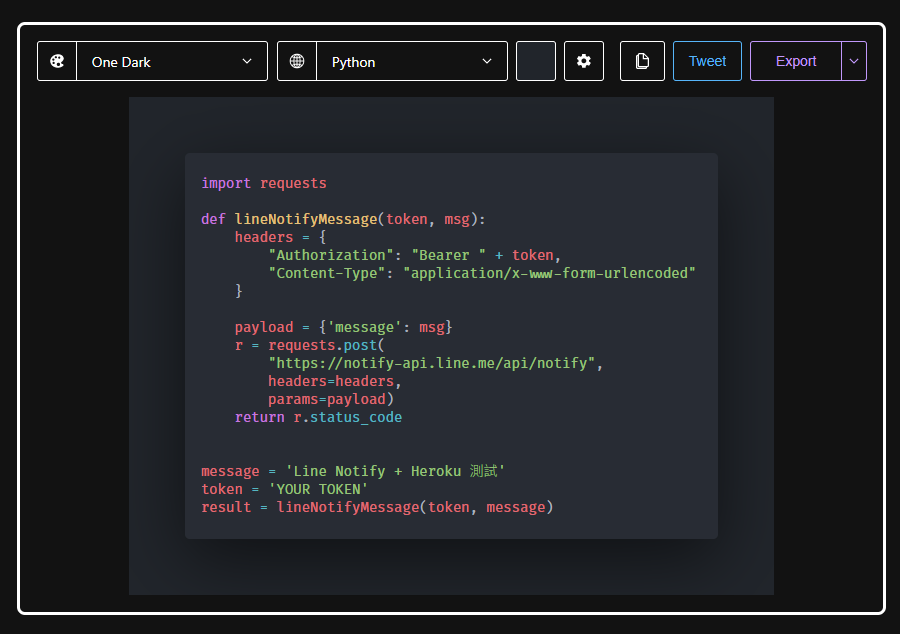
而程式碼區塊的上方的兩個下拉選單分別是程式碼區塊的配色主題和程式語言,主要的樣式(例如程式碼上色)會以這兩個為主。
接著的調色盤則是背景色,即程式碼區塊外的顏色,也支援透明度。像我要將圖片放在部落格時,就可以讓背景色和部落格一致,使中央的程式碼區塊更強烈。
最後的齒輪則是設定,字型和陰影等都可以從裡面做調整。不過選項挺多的,建議可以自己都調看看,像我個人就固定會把上方的狀態列關閉。
而右側就是匯出的部分了,有發推特(真的有人會這樣發?我很懷疑)以及下載的選項,下載可以直接點選,或是下拉式輸入檔名和變更圖片大小格式等等。
這邊就直接拿上一篇的 Line Notify 範例 的程式碼來試試吧。

而製作出來的效果就會像這樣子:

這工具對我個人來說挺喜歡的,有時候要傳程式碼給同學都會直接截圖,有了這個之後就可以傳得優雅一點(對我就是想叫你自己打)
但還沒有用在部落格的打算,畢竟我身邊問過的人都表示:如果他們找到的網頁不給複製就會直接關掉。這… 我選擇妥協。
那麼今天的工具推薦就到這邊,歡迎立馬用你的同學 or 同事來試試看,保證能促進友誼、增加互動呦!
