Asp.net MVC: Entity Framework 連線資料庫
目標:將 上一篇的 Asp.net MVC:連線資料庫、簡單實作 CRUD 的資料庫基礎功能改成以 Entity Framework 產生的方式跑一遍
既然上一篇介紹了土法煉鋼動手做的資料庫取值方式,就覺得不順手把從 EF 建立出基本功能介面的方式記錄下來似乎是有點奇怪。實際上開始寫成筆記之後才發現對內容尚不是很了解,例如一直用 Data First 產生頁面但對 Code First 以程式碼產生架構的方式很不熟。儘管如此仍稍微紀錄一下,之後有更深的了解(例如 ASP.NET Identity 或 Code First 等部分)再進一步做成筆記。另外也可參考較詳細的官方文檔。
開一個新的專案來示範。前面新增專案的部分都和前一篇一樣,檔案 → 新增專案 → .NET Framework → MVC 這樣
備註:旁邊有個變更驗證的部分是 ASP.NET Identity,在做會員系統的時候有用過,但這篇不會用到,為怕忘記故於此紀錄,另可參照 2013 年的這篇及官方文檔。
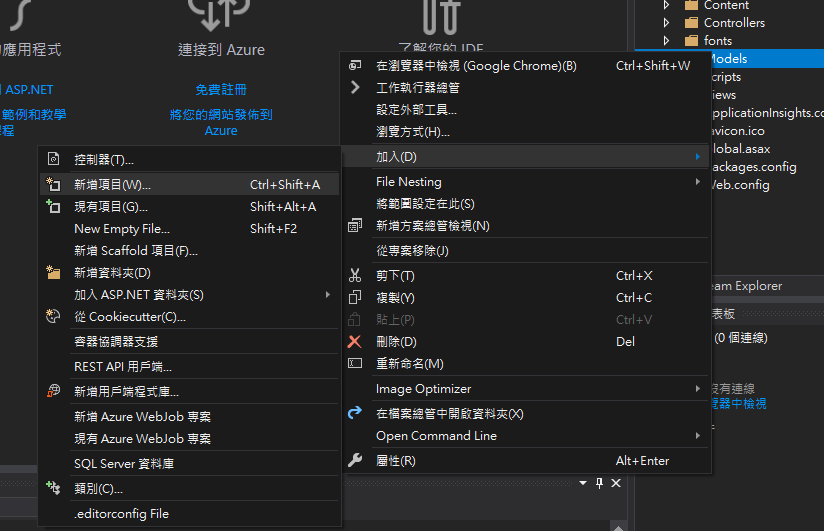
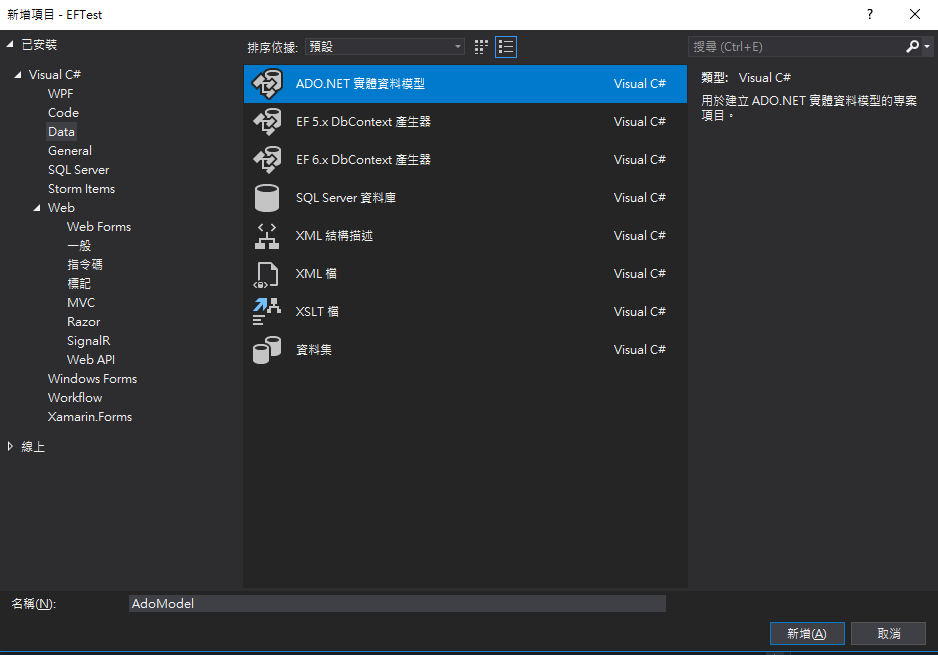
專案開啟後,我們在 Model 新增 ADO.net 實體資料模型


接著有分為幾種方法,主要是從資料庫產生模型,和資料庫產生 Code First 的模型,可參見 ASP.NET MVC 使用 Entity Framework Code First - 基礎入門 裡的說明。這篇會使用來自資料庫的 EF Designer 模型這個選項做建置。

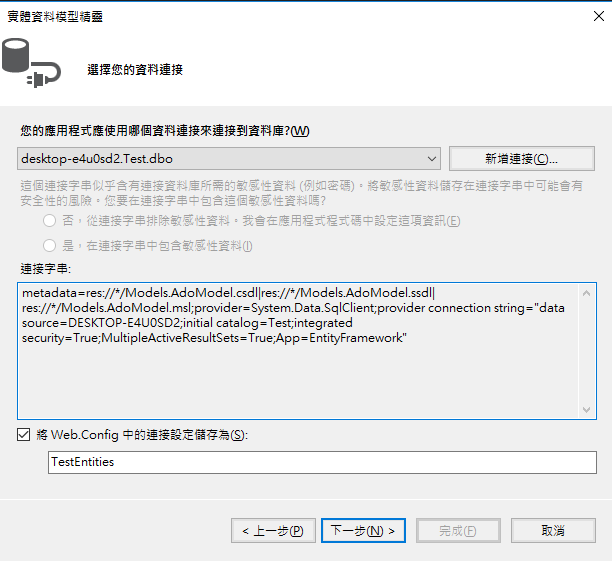
選擇了之後就會進到連線資料庫的部分,按照指示一步一步連線到資料庫。這邊也會幫你將連線字串儲存到 Web.config 裡。

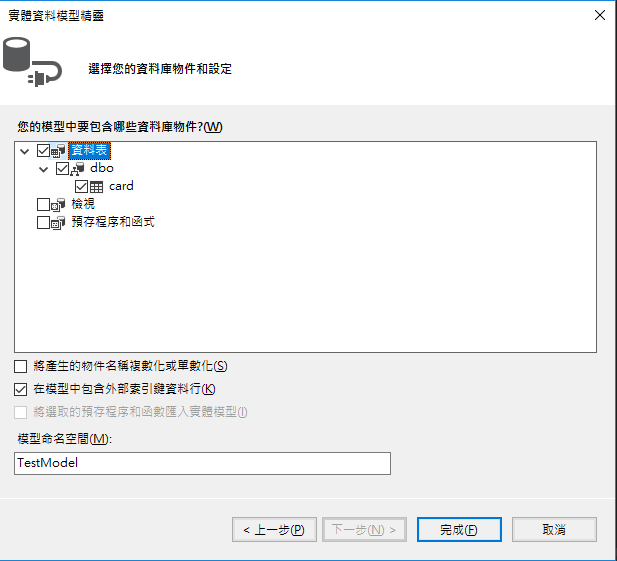
接著選取我們在這個模型中要包含的資料表。要注意下半部分的複數化或單數化建議是不要勾選,否則它會幫你把資料庫那些順手改個名,出事的機率會很高。
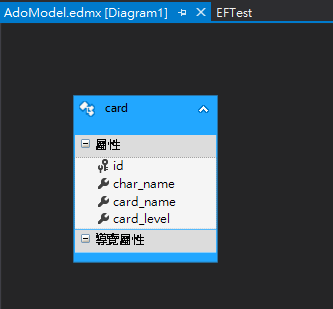
成功的話就可以看見資料表出現在 edmx 檔的視窗裡了:

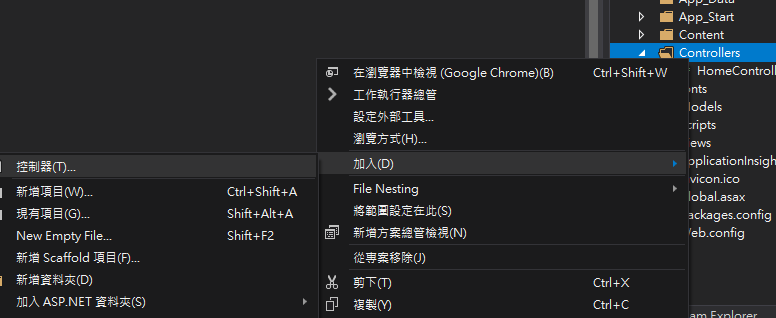
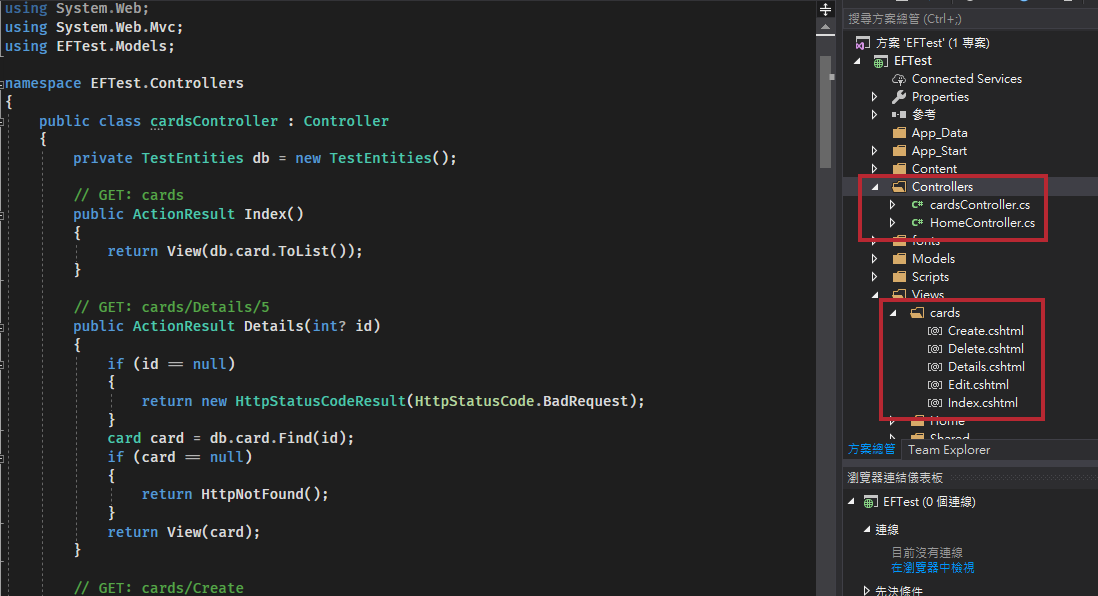
接著我們來建立 Controller :


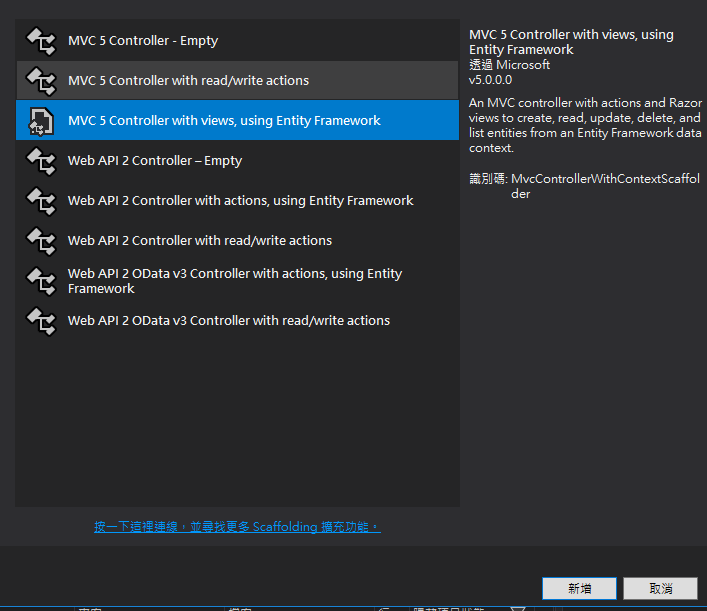
上一篇我們為了從頭開始因此選擇空的 Controller,這邊則可以按照要求選擇自己需要的就可以了。我們選擇使用 EF 建立 Controller 和 View。

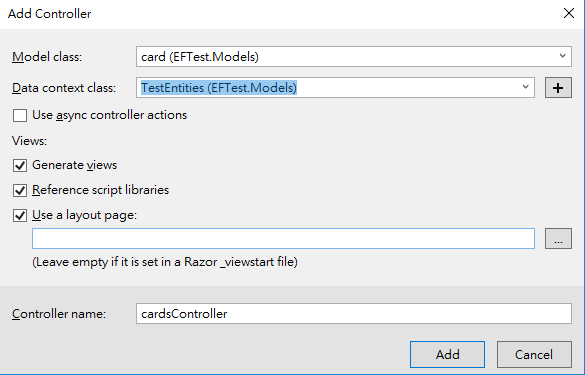
接著這邊選擇要進行操作的那個類,以及資料連接的字串,就能看到它開始從模型產生囉!
註:如果在這步驟發生錯誤,先嘗試重建方案看看。
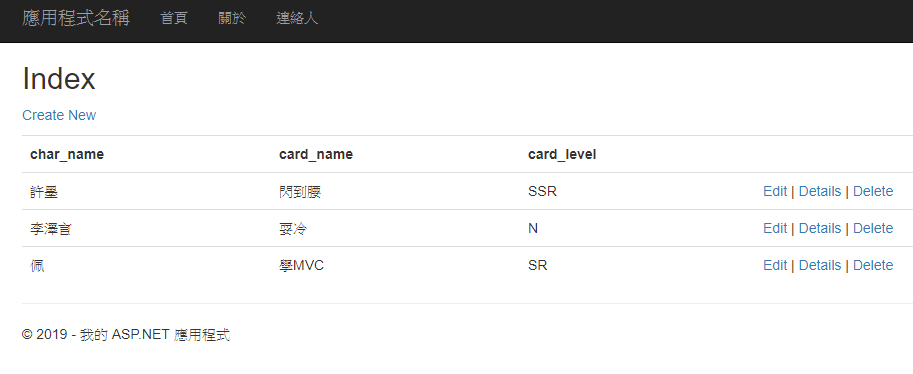
如果一切順利,應該能看見它已經幫你建立好具有 列表、新增、修改、刪除和查詢的 Action 和 View

測試時基本功能也能順利地使用

心得:利用這個方式可以快速地產生具有基本操作功能的網頁,以此為基礎進行修改的話就能省下非常多的時間,可以說是非常強大的。但實際上其細節有非常多的地方可以處理,還是要更深的理解才能完全發揮呢。
哈囉,如果你也有 LikeCoin,也覺得我的文章有幫上忙的話,還請不吝給我拍拍手呦,謝謝~ ;)
