菜雞與物件導向 (4): 繼承

接著要介紹的是繼承 aka 物件導向三大特性之王 aka 濫用榜 Ko.1 ,繼承的強大幾乎和它的惡名一樣可怕,給一個從聊聊程式的這篇 [心得整理] c# 物件導向程式 - 2.封裝、繼承、多型的三大特性 摘過來的例子就可以略知一二了:

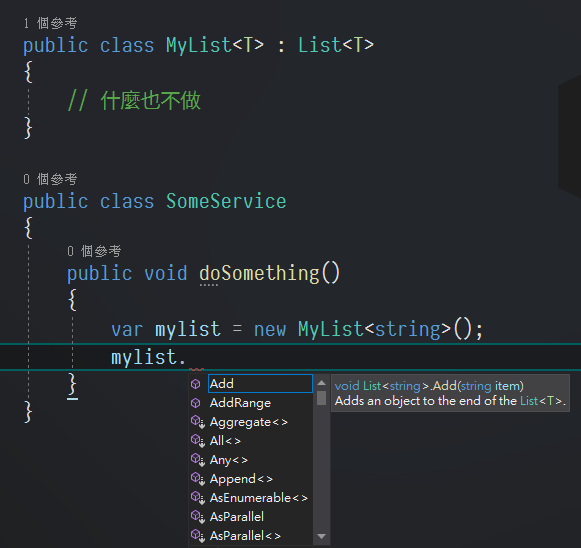
什麼也不做,僅僅只是繼承而已,就取得了繼承對象(C# 中稱為基底類別)近乎全部的內容,真是太可怕了。在 C# 中,繼承可以取得基底類別除了 Private 以外所有的內容,例如 Protected 更是表明就是只給繼承使用的。
由此可見,在減少重複程式碼的路上,繼承無疑達到了全新的高度。
那麼繼承代表的是什麼意思呢?大多的網站都能直接說明:繼承是一種「is-a」的關係。當你能說出A是一個B的時候,就代表你認為A可以繼承自B。
最直覺的繼承例子就是物種的分類。舉例來說,狗跟貓都是哺乳類,因此他們都可以繼承到一些哺乳類共通的特徵(例如哺乳、用肺呼吸)。藉由繼承,我們可以把這些哺乳類共有的特徵全部放在哺乳類這個物件,再由狗和貓分別去繼承哺乳類,藉此讓他們都能得到哺乳類的特徵,再進一步發展出自己的特徵和行為,甚至重新定義基底類別的方法為自己所用。因此,像大話設計模式就將繼承說明如:繼承者是對於被繼承者的一種特殊化。
如此一來,當我們需要修改哺乳類的定義的時候,只需要修改一個地方,而繼承了哺乳類的這些物件(C# 中稱為衍生類別)全都能夠一起修改到,大大地減少了跑來跑去修改的次數,也讓程式碼的重複大幅度地減少。
然而也因為如此,繼承最大的惡名出現了:繼承享受了取用基底類別內容的好處,卻也必須背負牽一髮動全身的風險。
……







 左上會有最近的專案及花費時間,每個色塊都是一個專案,滑鼠移上去就會顯示專案名稱。
左上會有最近的專案及花費時間,每個色塊都是一個專案,滑鼠移上去就會顯示專案名稱。