【每天推薦一篇文章】Deterministic Aperture
今天挖到礦了 ,決定先挑一篇出來看。
今天要轉貼的是 X (Twitter) Enginering 在 2019 的這篇:
Deterministic Aperture: A distributed, load balancing algorithm
文章裡介紹了 Twitter 朋朋搞負載平衡的歷程,這邊也簡單筆記一下。有興趣的朋友可以直接進入文章閱讀,畢竟有圖還是比較好理解。
在介紹的過程中,先讓我們假設是「 Client – 呼叫 –> Backend 」這樣的關係
一開始他們是簡單粗暴地讓 Client 各自插負載平衡的東西,然後噴到 Backend 的服務上。但在服務擴展到幾千個實例之後,就開始出現了一些問題,例如分配 socket 啦 buffer 等等。
接著他們嘗試搞點隨機,雖然看起來好像不錯,但實際上變得更不平衡,一部署上去就讓服務們咚咚嚨咚鏘:
Before the deployment we see a nice collection of traces neatly stacked atop one another. After the deployment: pandemonium!
接著他們重新想了一下他們需要的東西:輕量、而且盡量不要被 Client 和 Backend 的數量變動干擾。
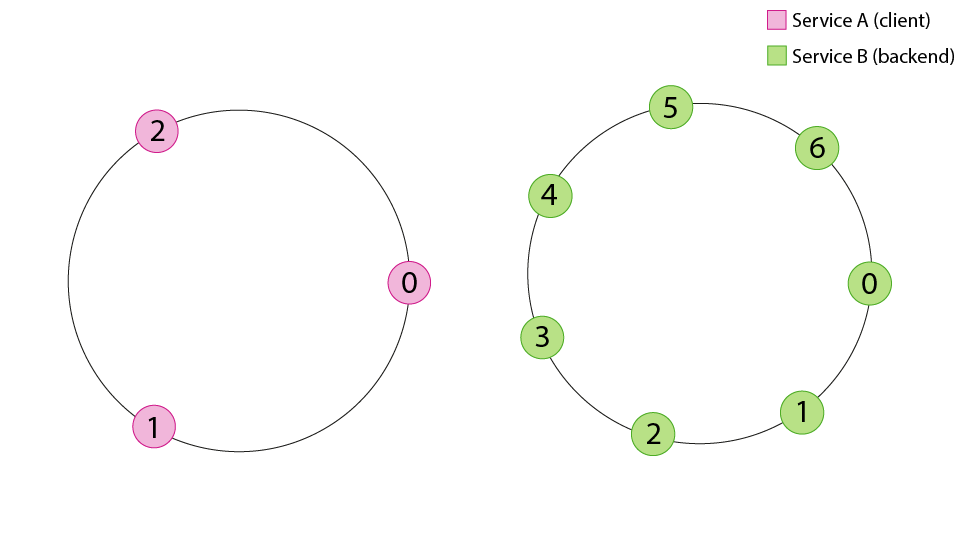
於是他們嘗試了環狀座標系統(Ring coordinates)
 圖片來源:今天轉貼的這篇
圖片來源:今天轉貼的這篇
從圖片上來看,每個 Client 和 Backend 都是圓圈上的一個點,假設有 3 個 Client,他們就會被各自畫在圓圈上 1/3 的位置;同時如果有 6 個 Backend,這些 Backend 的實例也會被各自畫在圓圈上 1/6 的位置,然後 Client 在圓圈上找到最近的 Backend 就打下去。
這次嘗試雖然已經比前面的隨機好很多,但仍然發現分配不均的狀況
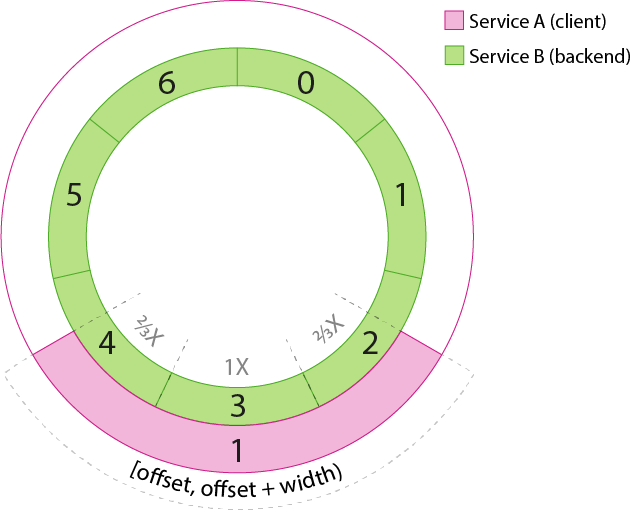
最後他們延伸出了連續環狀座標
 圖片來源:同樣是今天轉貼的這篇
圖片來源:同樣是今天轉貼的這篇
連續環狀座標不是畫在圓圈的點上,而是圓圈的一段。假設有 3 個 Client,他們就會各占 1/3 圈
如此一來 Client 和 Backend 就會形成兩個圈。而外圈的 Client 就會按照比例對應到內圈的 Backend,達到非常舒服的平衡(?)
最後這篇文章列了一些實測的數據和使用上的限制(例如有突發性的高流量可能還是會讓壓力集中在某些 Backend 上)
The flexibility and performance of deterministic aperture has been successful and general enough to cement its place as the default load balancer algorithm at Twitter. Most services have been migrated to the new load balancer with only a handful of exceptions. With that comes a few small operational changes and limitations to consider.
Deterministic aperture 的靈活性和性能已經取得成功,並且足夠普遍,以至於在 Twitter 上鞏固了它作為默認的負載平衡器算法的地位。大多數服務已經遷移到新的負載平衡器,只有少數例外。隨之而來的是一些小的操作變化和限制需要考慮。
那麼,今天的轉貼就到這邊,明天見~
