VSCode: 使用 LiveShare 來即時線上協作吧
在 VSCode 躺了一段時間的 LiveShare 終於派上了用場,這邊就簡單記錄一篇,方便以後推坑的時候用。

當時的情況是這樣的:在風和日麗的某個下午,我和女友去客美多(Komeda)喝超讚的蜂蜜冰咖啡,順便 看著她加班 悠閒地 Coding。
但麻煩的是,我們倆的座位是面對面的兩人座。所以當我們要邊看程式碼邊溝通時,得先把筆電轉 180 度,或是起身走到另一側,非常不方便
就在來回走了幾趟 漸漸不耐煩 之後,突然想起了香香的 LiveShare
LiveShare 可以讓我們在 VSCode 裡即時線上協作,一起編輯同一份程式碼。
並且也能看見對方游標的動作、在文件上留言互動等等
當我們正在 WFH,或是像這種懶得走過去(?),但又想要和朋朋們來場 Pair 的時候,LiveShare 就可以派上用場了!
備註:Visual Studio 應該已經內建 LiveShare,
可以從「檔案 > 開始 Live Share 工作階段」來開啟而 Jetbrains 的朋朋,
請左轉使用 Code with me,同樣也能線上開嚕
馬上來介紹一下安裝和基本的使用方式吧。
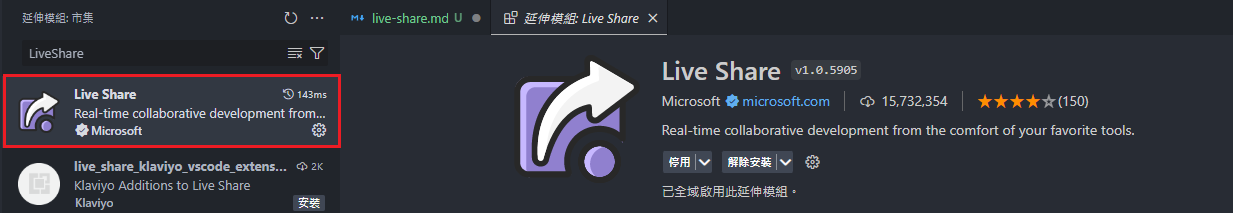
首先第一步當然是先安裝擴充套件:

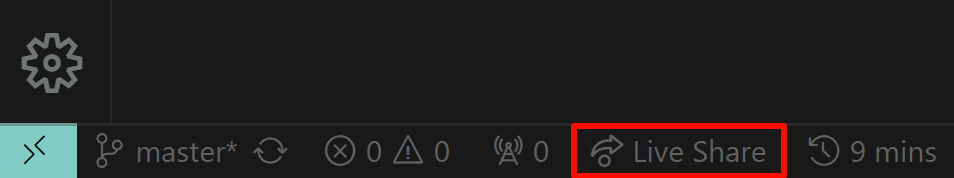
安裝完畢之後,在左下角應該就能看到 Live Share 的圖示:

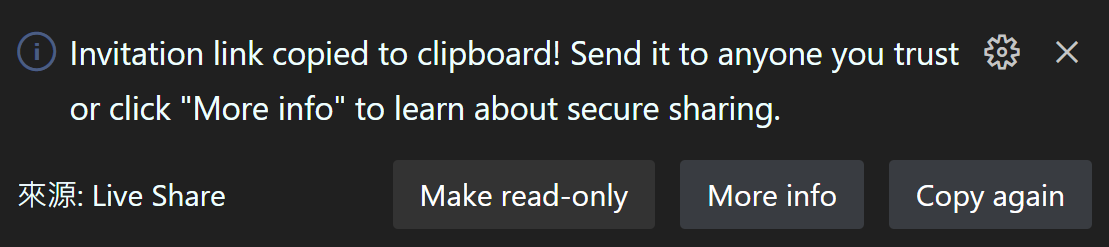
點擊之後就會開始分享囉,也會很貼心地幫你複製邀請連結:

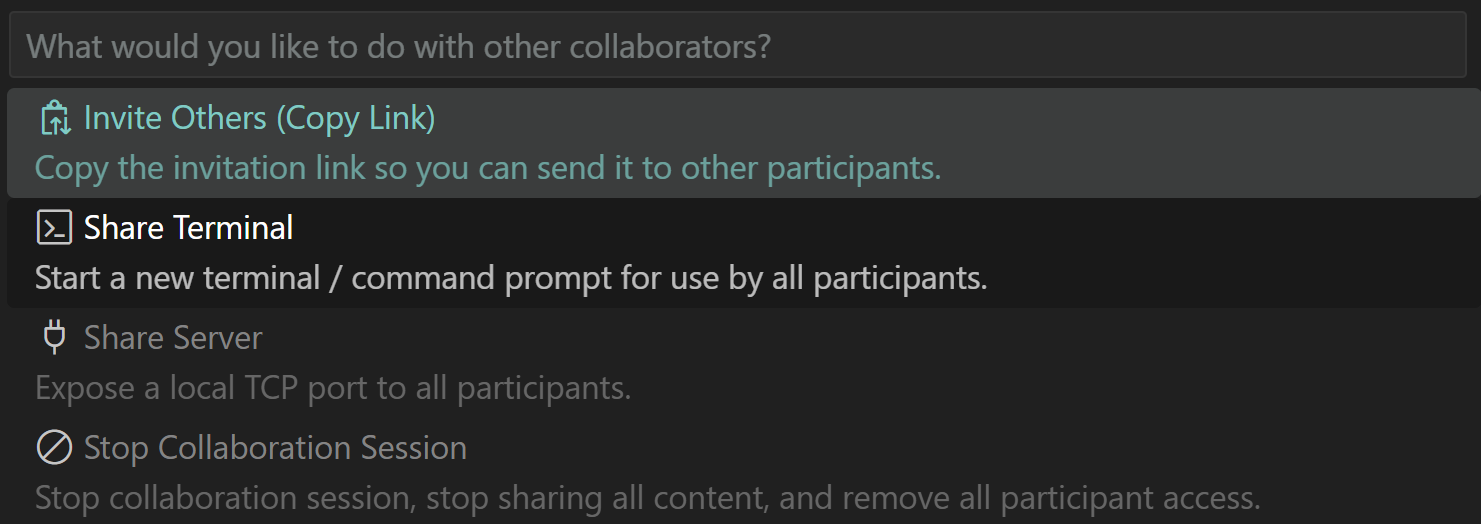
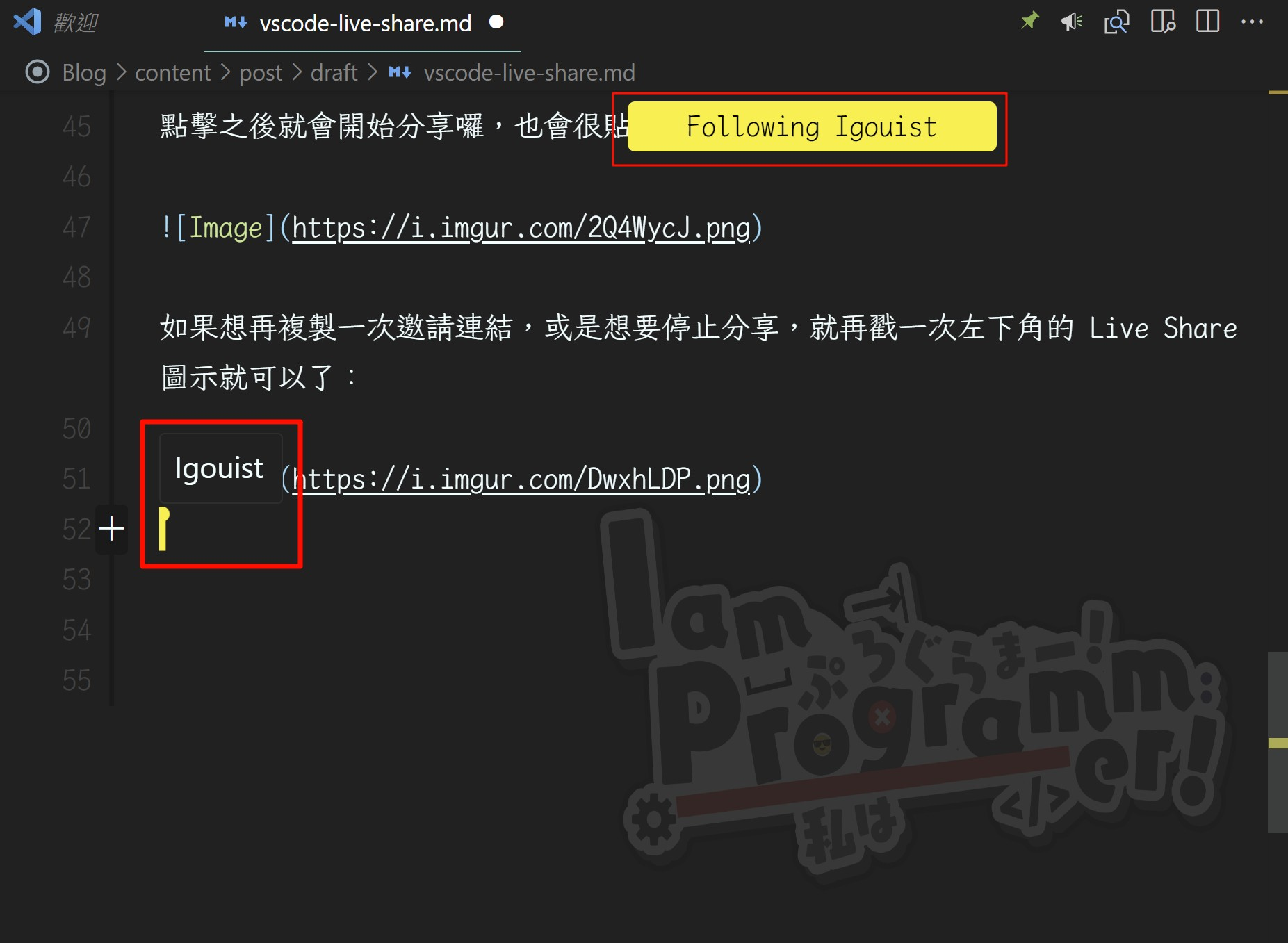
如果想再複製一次邀請連結,或是想要停止分享,就再戳一次左下角的 Live Share 圖示就可以了:

受邀者加入就可以開始線上協作囉!
過程中可以看見對方游標所在的位置:

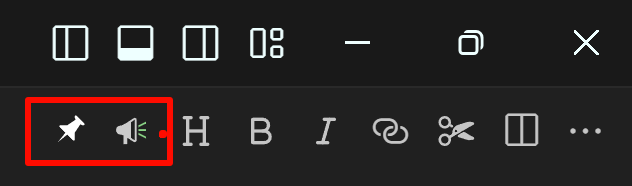
同時在右上角也會有一些功能可以使用,例如追隨對方的視角,還有直接把對方畫面拉過來的大聲公:


除此之外,如果不方便通話,也可以留言討論(但大多時候還是邊通話邊改比較方便啦)

基本上有這些功能就可以搞定大部份 Pair 的場景了,有興趣的朋朋也可以試玩看看,
線上協作,簡單方便,阿彌陀佛。
那麼,今天的分享就到這邊。又成功水了一篇,下篇文章見~
