菜雞的 Markdown 筆記
Markdown 是一種寫作用語言,特色是只要用簡單的符號就可以替文章進行排版,例如 # 就代表了標題,因此能相當簡潔迅速地應用 Markdown 語法來撰寫出文件,目前已經被廣泛使用在各個撰寫文章或是文檔的場景中。
例如 Github 用來說明專案的 Readme.md,從副檔名 md 就已經告訴你這是一篇 Markdown;又像是這個部落格的文章,也都是使用 markdown 來寫的。除此之外,像是 Facebook 和 Line 都開始支援簡單的 Markdown 語法了 —— 因為它實在是太方便好用了。
使用Markdown格式撰寫的文件應該可以直接以純文字發佈,並且看起來不會像是由許多標籤或是格式指令所構成 —— markdown.tw
既然用簡單的符號就能完成這些簡潔的排版,我們自然就能把專注的重心挪回到撰寫文章本身,這也就是 Markdown 最大的魅力:專注於內容。
也因為 Markdown 的特色就是非常的簡潔乾淨,文檔本身的可讀性就相當的高,撰寫起來也很直覺容易。就如同其說明文件所說的:「Markdown 的目標就是實現『易讀易寫』」
這篇就來稍微紀錄一下 Markdown 的常用語法和好用的編輯環境吧!
語法
標題
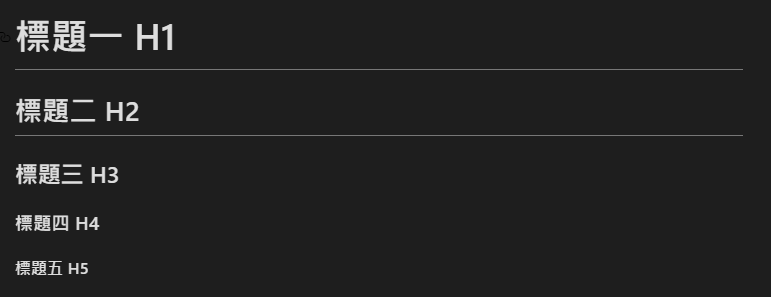
Markdown 中要加入標題,只需要在開頭加上 # 就可以了。
# 標題一 H1
## 標題二 H2
### 標題三 H3
#### 標題四 H4
##### 標題五 H5

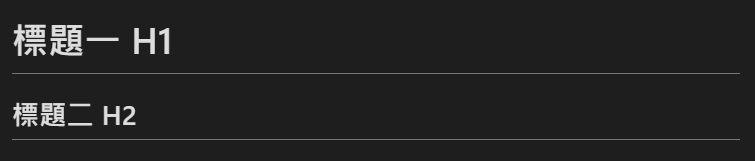
或是使用底線標示的方式也可以告訴 Markdown 這是標題,例如:
標題一 H1
========
標題二 H2
--------

分隔線
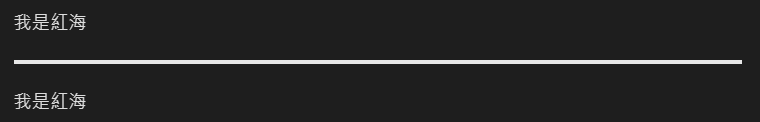
如果是想區分段落,不想要輸入標題,也可以直接用分隔線 ---,但記得要空一行,不然會被誤認為標題,例如:
我是紅海
---
我是紅海

斜體
當我們需要斜體的時候,可以用 * 或 _ 來將文字包起來,例如:
我是 *斜體* 啦!會有一點 _斜斜的_
![]()
粗體
當如果需要強調某個語句或段落,則可以用 ** 或是 __ 來將文字包起來,例如:
我是 **粗體** 啦!這一段 __很重要__ 哦!
![]()
列表
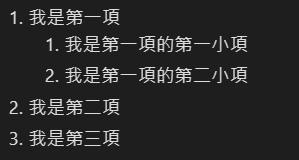
列表分為有序和無序,其中有序的使用數字加上點來標示,例如:
1. 我是第一項
1. 我是第一項的第一小項
2. 我是第一項的第二小項
2. 我是第二項
3. 我是第三項

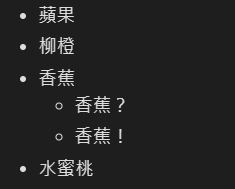
而無序清單則可以用 +, -, * 來標示,例如:
- 蘋果
- 柳橙
- 香蕉
- 香蕉?
- 香蕉!
- 水蜜桃

核取方塊
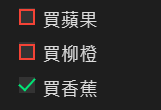
當我們需要建立待辦事項這類需要勾選的列表時,就可以考慮用核取方塊 [ ] 和 [x]:
- [ ] 買蘋果
- [ ] 買柳橙
- [x] 買香蕉

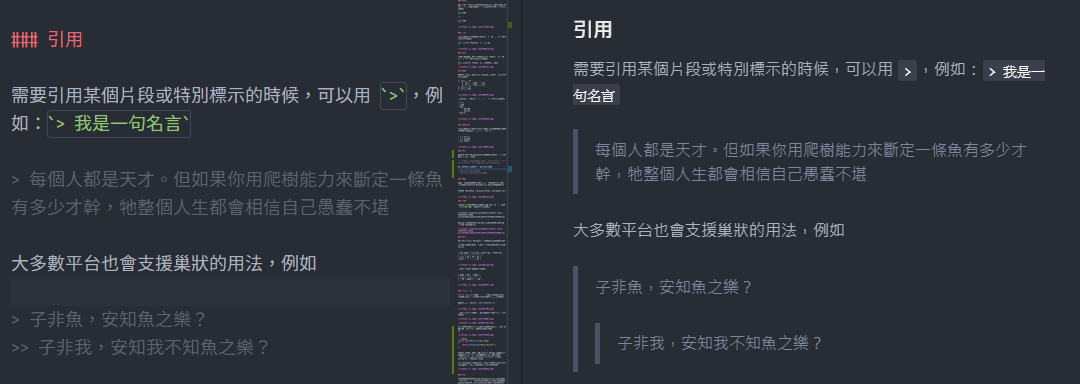
引用
需要引用某個片段或特別標示的時候,可以用 >,例如:> 我是一句名言
紙上得來終覺淺,絕知此事要躬行
大多數平台也會支援巢狀的用法,例如:
子非魚,安知魚之樂?
子非我,安知我不知魚之樂?

連結
需要加入連結的時候,可以使用 [連結文字](網址),例如當我要插入 Markdown.tw 的說明時就可以:
請參見 [Markdown 語法說明](https://markdown.tw/)

圖片
當連結是圖片的時候,只需要在最前面加入 ! 變成  就可以囉,例如:

就會跑出我家的貓(插入圖片也太難擷取成示意圖了吧,各位意會就好)
表格
表格應該是我在 Markdown 中覺得不太親切的東西了…
其實就是要你直接畫一個表格出來(排版請見諒,已盡力):
| 水果名稱 | 好吃程度 | 昂貴程度 | 爆炸程度 |
| --- | --- | --- | --- |
| 蘋果 | 高 | 高 | 高 |
| 香蕉 | 中 | 低 | 無 |

也可以設定置中或靠右,例如:
| 靠左 | 置中 | 靠右 |
| :--- | :---: | ---: |
| 芭樂 | 奇異果 | 蓮霧 |

程式碼區塊
程式碼區塊使用反引號 `,就是鍵盤左上角那個。如果只用一對把文字包起來就會是單行,例如:
你可以使用 `Hello()` 這個語法來打招呼
![]()
而如果用三個反引號為一組,就可以產生程式碼區塊,例如:


有些平台會支援程式碼上色,這時候只要在第一組反引號後面加上程式語言就可以上色,例如 :

static void Main(string[] args)
{
Console.WriteLine("Hello World!");
}
另外有些平台也支援行號顯示,像 Hackmd 只需要在反組號的程式語言後加上等號就會顯示行號,例如 csharp=,而我現在用的部落格主題,則是要到 config 統一配置才會顯示。
由於 Markdown 力求簡潔,所以這些比較延伸的語法,通常需要看一下使用的編輯器是怎麼支援的。

其他
另外隨著平台的支援,可能還有提供其他語法。例如用一或是兩個 ~ 將文字包起來就常用於表達刪除號。提供寫作的平台多少都會有說明,開工前可以先翻翻看,畢竟語法糖不嫌多嘛。
工具
接著讓我們介紹一些撰寫 Markdown 時的方便工具,以下這些是我比較常接觸的 Markdown 編輯環境,如果有什麼也挺不錯的還請告訴我一聲呦
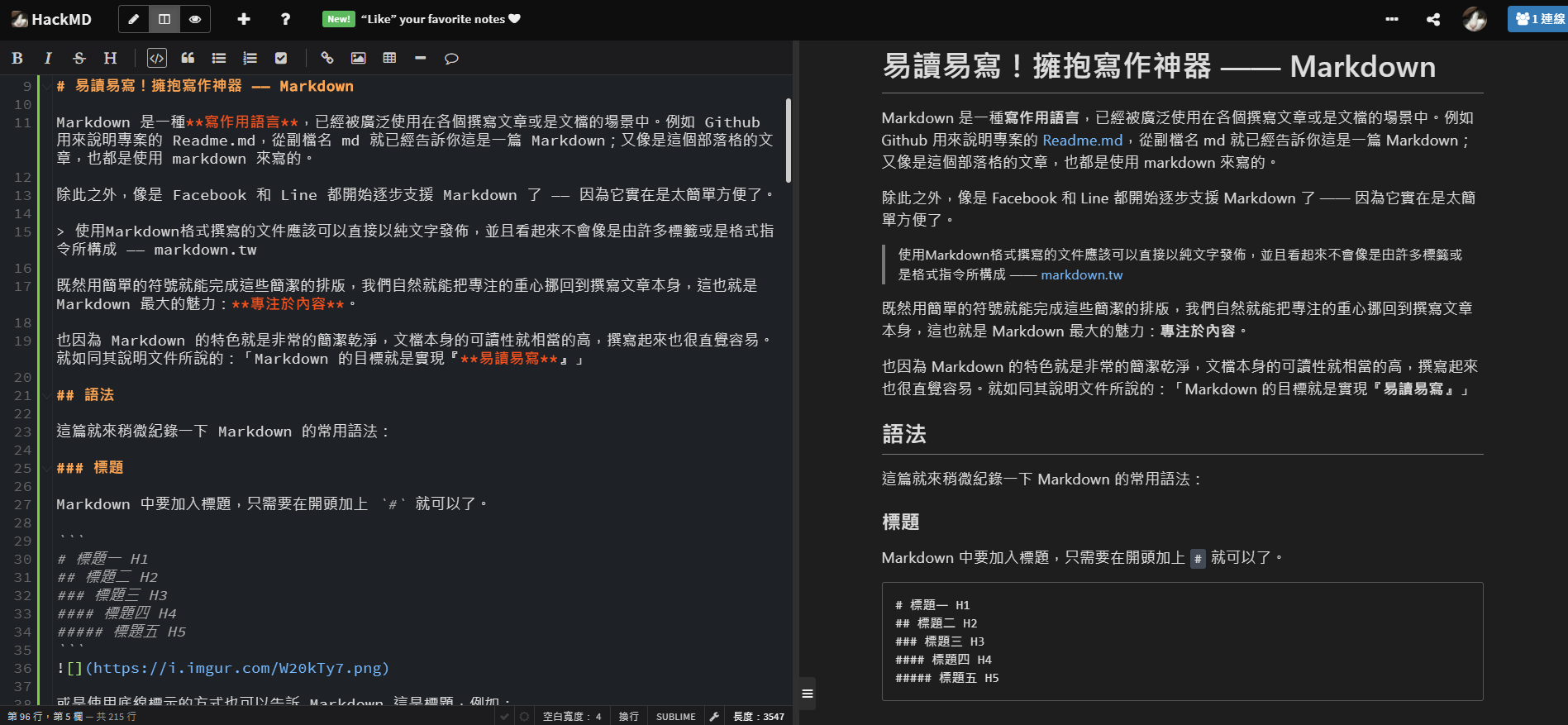
Hackmd

Hackmd 一定是必須推薦的!它是我目前做為主力的 Markdown 編輯器,它能夠:
- 提供了方便的線上編輯環境,能用雙欄同時編輯和檢視
- 多人協作
- 貼上圖片自動上傳到 imgur
- 可以嵌入 Youtube 影片等等
- 將 md 檔直接儲存到 Github 或 Dropbox 等等空間
- 可以使用語法直接產生 LaTeX、UML、流程圖甚至五線譜
另外還能夠將筆記分享給其他人,或是直接公開到網路上,甚至將筆記整理起來整理成書本。
支援的用法相當多,打開瀏覽器就能用,可以說是使用 Mackdown 寫作的工具首選!甚至不少人直接當成團隊文檔庫或部落格在使用。有興趣的朋友,就從它的使用教學開始試試吧!
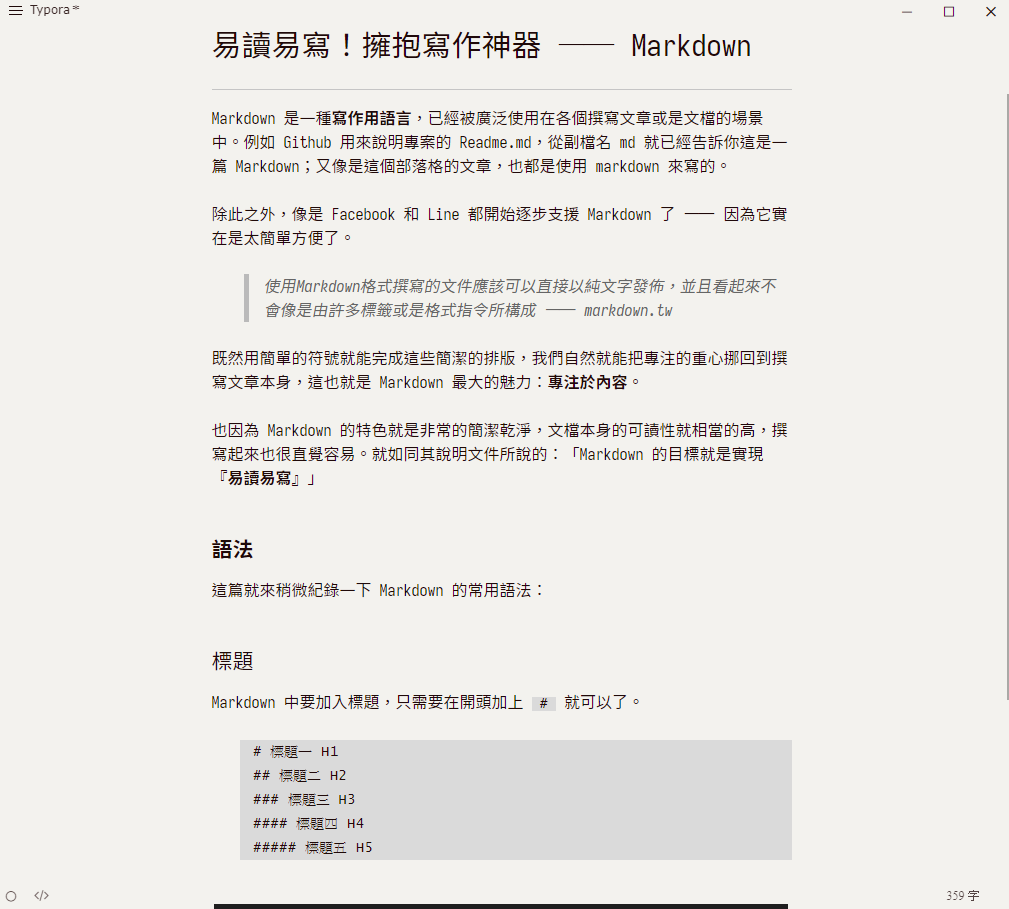
Typora

對我來說最方便的 Markdown 寫作環境是 Hackmd 的話,那最美的 Markdown 寫作環境就是 Typora 了。直接前往 Typora 的網站 就可以感受到它的那種極簡風格。
另外 Typora 也支持使用自訂主題,只要從設定中打開主題資料夾,把 CSS 丟進去就好了,因此可以上社群(例如熟悉的 One Dark)甚至自製主題來讓編輯器更好看。
Typora 也支援將文檔製作成 PDF 的功能,並且這個 PDF 是吃得到主題的 CSS 的!像我自己的履歷表就是用 Typora 寫完之後,調整 CSS 直接壓成 PDF 的,這邊也推薦給大家。
改得順眼之後只能用舒服優雅來形容,寫起來都賞心悅目了,推薦熟悉 Markdown 語法之後可以試試。

但記得要先去偏好設定改成一體化視窗,並且去主題資料夾稍微修改一下字型讓中文舒服一點,像附圖就是使用了更紗黑體。
整體來說,如果你要去咖啡廳之類的寫文章,那就真的可以帶 Typora 回去改個自己喜歡的主題,真的舒服。
更新: Typera 也有主題下載頁囉!可以從
設定 → 偏好設定前往或是直接到 https://theme.typora.io/ 下載主題
這邊也推薦一組很棒的主題:DrakeTyporaTheme
補充: 想要跟 HackMD 一樣能夠直接貼上圖片上傳的朋友,也可以參考這兩篇:
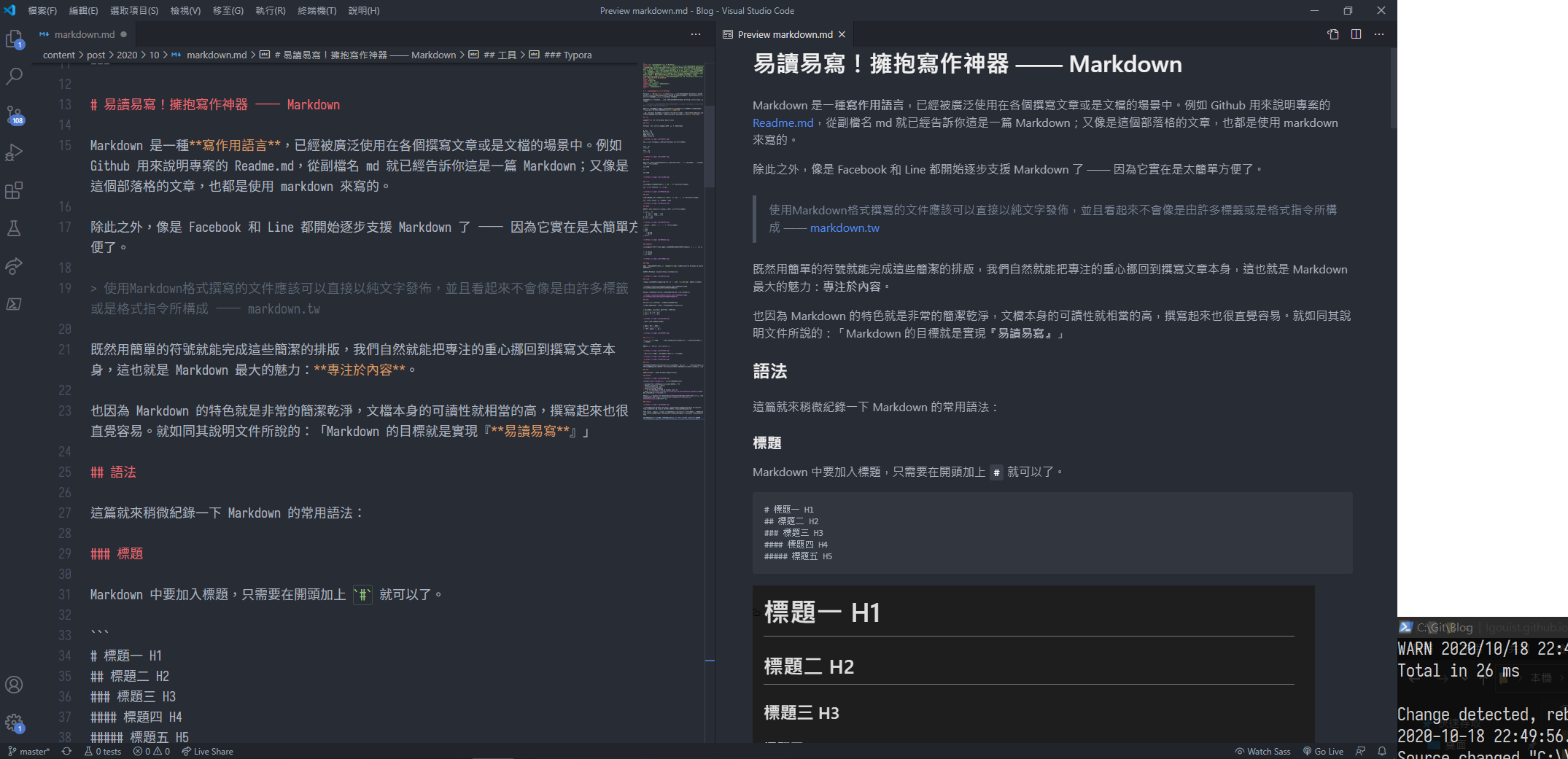
Visual Studio Code

那真是太諷刺了紹安,繞了一圈最後最常用的還是 Visual Studio Code 直接開寫,畢竟 Hugo 寫部落格的時候也是在本機寫好推上去,過一陣子就懶得開東開西,只想直接開工。所以還是直接用 VSCode 最快了。
安裝一下 Markdown 的套件之後就能直接開工了,我個人是安裝 Markdown All in One,該有的都有了。
不過上面的 Hackmd 也有推出 VScode 用的 Hackmd 套件包,像上面提到的繪製流程圖、數學式等功能也包含在內,有這類需求的朋友也可以使用看看。
補充: 想要跟 HackMD 一樣能夠直接貼上圖片上傳的朋友,也可以試試 vscode-imgur 這套插件呦
總結
這篇記錄了一些常用的 Markdown 語法,並且推薦了三款 Markdown 編輯器,有興趣的朋友可以嘗試用 Markdown 打打文章或是規範文檔,相信一定能感受到 Markdown 的魅力。那麼,我們下周見~
參考資料
- Markdown
- 十分鐘快速掌握 Markdown
- Markdown - 易編易讀,優雅的寫文吧!
- 筆記&寫作神器 MarkDown 真希望我學生時期就懂!
- Typora 自動上傳圖片到 imgur (for Mac) - PJCHENder 那些沒告訴你的小細節
