Visual studio 環境設定 —— 字型、套件、快捷鍵
目標:整理一下自己用的字型、插件和快捷鍵
今天在工作時寫到一半突然藍屏,重開機之後俺的地表最強編譯器 Visual Studio 整個就開始鬧脾氣,打開專案整排都是 Error,連 System.Object 都找不到,差點往生。還好用了修復功能之後一切恢復正常,但是載入的插件和一些個人設定就這樣重置了……
為了之後可能還會遇到相同的事情,這邊就先將平常的 Visual Studio 環境用到的設定做一份紀錄,之後遇到新插件或是什麼功能也可以回來更新這篇文,如此一來下次又被洗白的時候就可以回來參考了。
這邊主要會記錄三個部分,並隨時可能更新。主要是字型、使用的插件以及常用的快捷鍵。
不過我的 Visual Studio 也被洗白了所以這篇會跟著找回失落插件的歷程慢慢補上QQ
字型
字型部分必定、絕對要使用等寬字型,這是必要的前提也是絕對的共識,畢竟你不會希望有什麼神秘空白,或是推個版就排版大炸裂之類的。
推薦先參閱 換個好字型讓程式開發有效率
2021.01.27 補充:字型也可以看 devfonts 。裡面直接放了超多 Coding 常用字型,也可以貼上 Code 直接進行比較,相當貼心。想逛一下挑個順眼字型的朋友直接試試唄。
Consolas
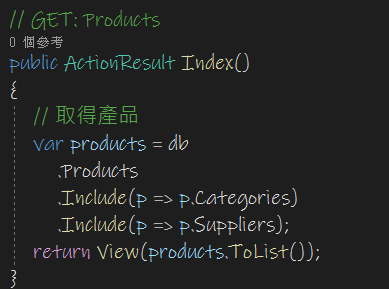
 內建就有的字體,個人認為在不想另外下載字體的時候是相當優質的選擇。
內建就有的字體,個人認為在不想另外下載字體的時候是相當優質的選擇。
看起來粗粗圓圓的很放鬆。
FiraCode
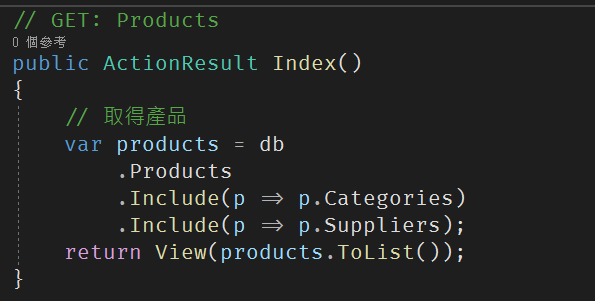
 FiraCode,整體乾淨優雅,尤其是連字能使得整個 Code 更有滑順的感覺,十分推薦。
FiraCode,整體乾淨優雅,尤其是連字能使得整個 Code 更有滑順的感覺,十分推薦。
然而,FiraCode 雖然陪伴我一段不短的時間,但還是有一個致命的缺陷:不支援中文!
於是後來我基本上都使用下面介紹的這款
更紗黑體
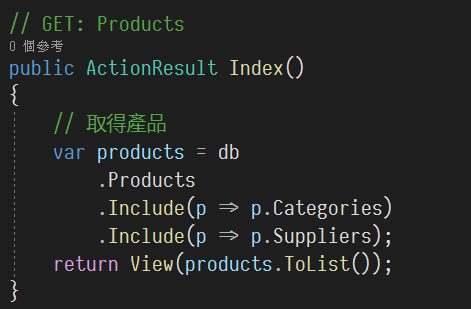
 更紗黑體 除了同樣支援連字以外,更支援多國語系。例如繁中就是有標註 TC 的字形,看見中英文都套用上去就是一陣舒服。是現在我的主力。
更紗黑體 除了同樣支援連字以外,更支援多國語系。例如繁中就是有標註 TC 的字形,看見中英文都套用上去就是一陣舒服。是現在我的主力。
至於不想用等寬字體的朋友,都看到這裡了,沒關係。下面這套推薦給你們
Ink Free
 就是這麼直接!這麼舒服!如果你的同事要過來 Code Review,不要猶豫字體直接換下去!
就是這麼直接!這麼舒服!如果你的同事要過來 Code Review,不要猶豫字體直接換下去!
變更 Visual Studio 環境字體
前面介紹了一些好用的字體,以及 devfonts 這個超讚網站。接著就讓我們來設定 Visual Studio 的字體吧。
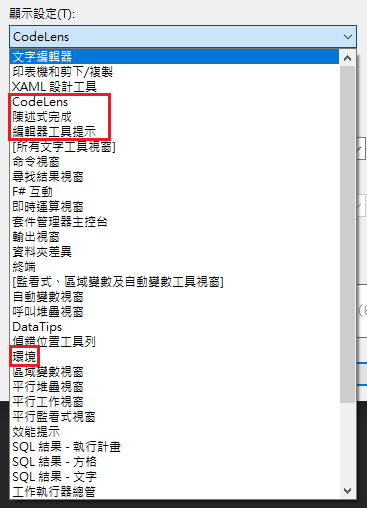
在 工具 > 選項 > 環境 > 字型與色彩 中,能設定當前使用的字型。其中顯示設定可以選擇要變更哪個區塊的字型,最常用的應該就是改程式碼字型的「文字編輯器」了。
這邊推薦一下我個人還會調整的部份:
- CodeLens
- 陳述式完成
- 編譯器工具提示
- 環境

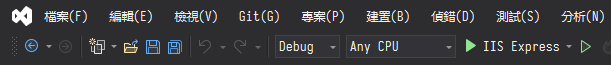
影響到的範圍會有
環境相關的字體,例如上方的工具列


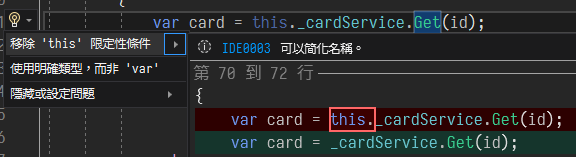
按下 Alt + Enter 的小提示、方法上方的 CodeLen 小提示(N 個參考那個)

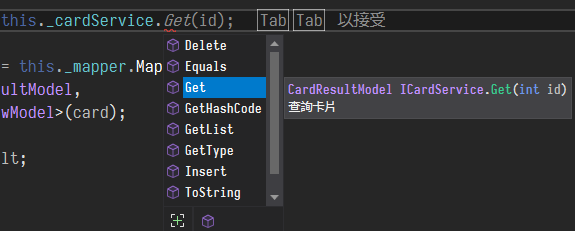
自動補完和註解說明等等

另外我個人還會把清單裡任何加上 [] 的部份的字型也改掉:
- 所有文具工具
- 監看式、區域變數及自動變數工具視窗
如果再搭配上配色主題就可以把整個 IDE 弄得更賞心悅目囉!
擴充套件
CodeMaid
市集頁面:CodeMaid
極實用,我平常主要用到的功能是看複雜度和自動排版
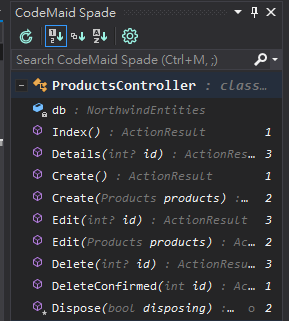
 安裝之後可以開啟 CodeMaid Spade,其中函式右側的就是該函式的複雜度,複雜度指得就是該函式中各種不同狀況的路徑數量,例如一個 IF 就會有兩條路徑。
安裝之後可以開啟 CodeMaid Spade,其中函式右側的就是該函式的複雜度,複雜度指得就是該函式中各種不同狀況的路徑數量,例如一個 IF 就會有兩條路徑。
而複雜度相當高的時候 CodeMaid Spade 的字體會變成紅色,屆時就應該思考這個函式是否做了太多事情,也就是有太多職責?是否應該把部分功能抽出來?平常可以迅速地提供參考。關於複雜度相關的工具也可以參閱:
- Visual Studio - Microsoft CodeLens Code Health Indicator
- Visual Studio 計算程式碼度量 - Code Metrics Viewer 2013
 除了看見複雜度以外,這個插件的主要功能就在於程式碼的排版和整理,甚至可以設定成每當儲存時自動排版一次。對我這種懶人來說可是一大福音。但要小心跟其他人協作的時候如果全部重新排版可能動到人家的 Code 而且推送時的變更會爆炸多,要稍微注意。平常就養成順手
除了看見複雜度以外,這個插件的主要功能就在於程式碼的排版和整理,甚至可以設定成每當儲存時自動排版一次。對我這種懶人來說可是一大福音。但要小心跟其他人協作的時候如果全部重新排版可能動到人家的 Code 而且推送時的變更會爆炸多,要稍微注意。平常就養成順手 Ctrl + K、Ctrl + D 的習慣會更好。
CodeMaintainibility
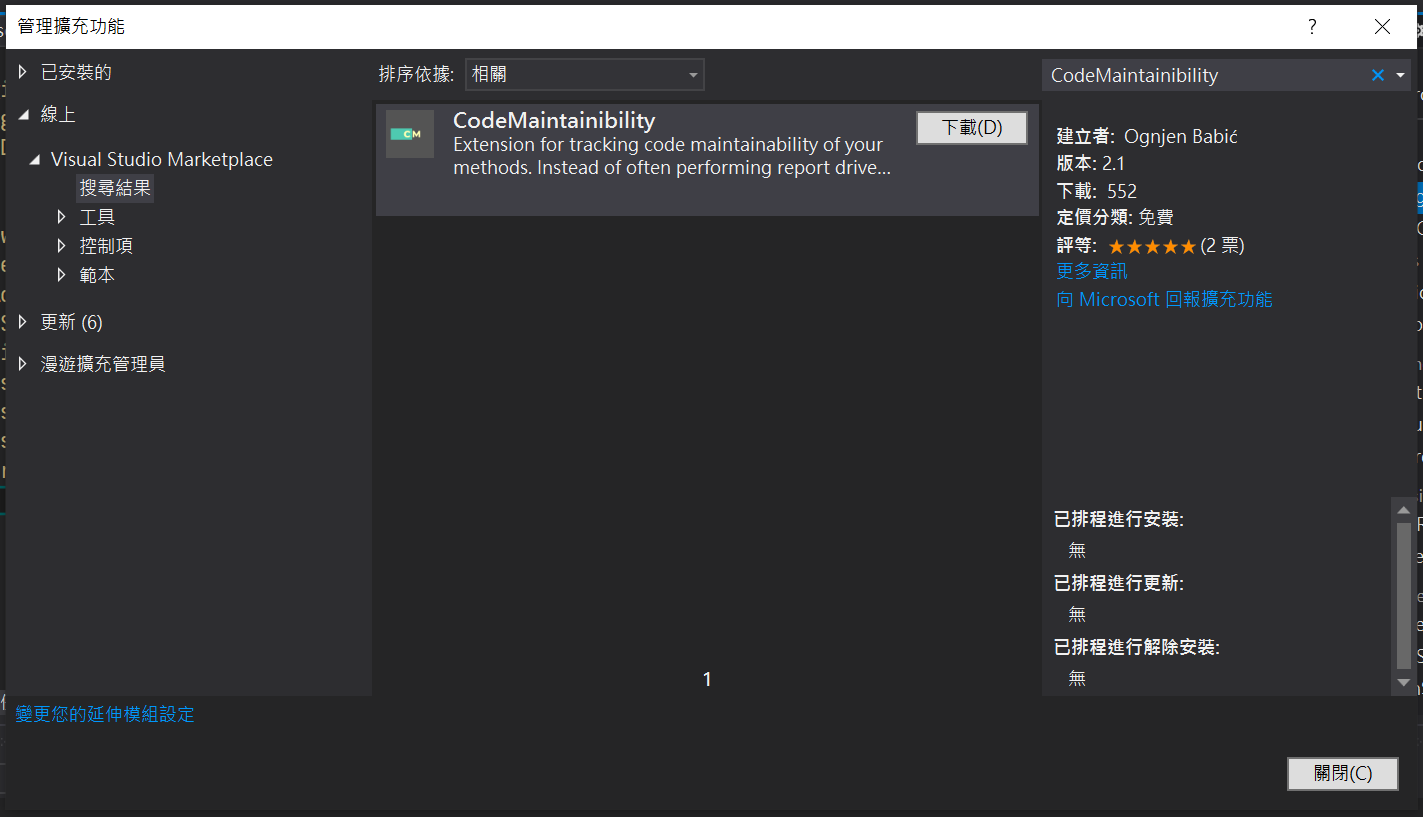
市集頁面: Code Maintainibility
提到複雜度,也可以安裝這套 Code Maintainibility,在看複雜度的時候能夠更快更方便!

一樣在「管理擴充功能」直接搜尋就可以了,但這個套件似乎有改版過。我更新了 Visual Studio 才搜尋得到,如果找不到的朋友可以先嘗試更新看看。
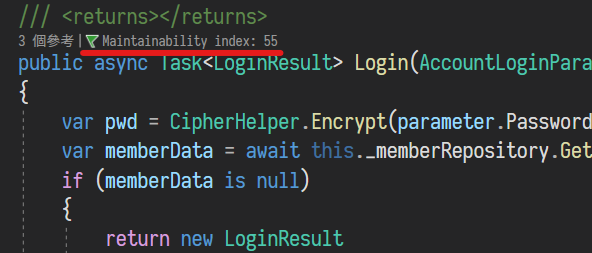
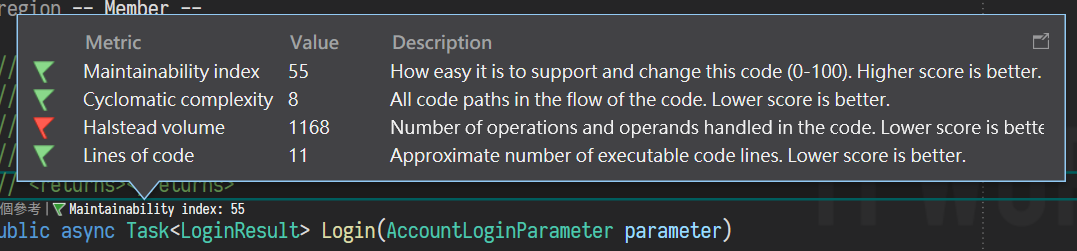
安裝之後就可以直接在各個 Function 上方的 CodeLens 直接看到複雜度指標囉!

點開來也會顯示各項指標,包括可維護性、霍爾斯特德複雜度等等

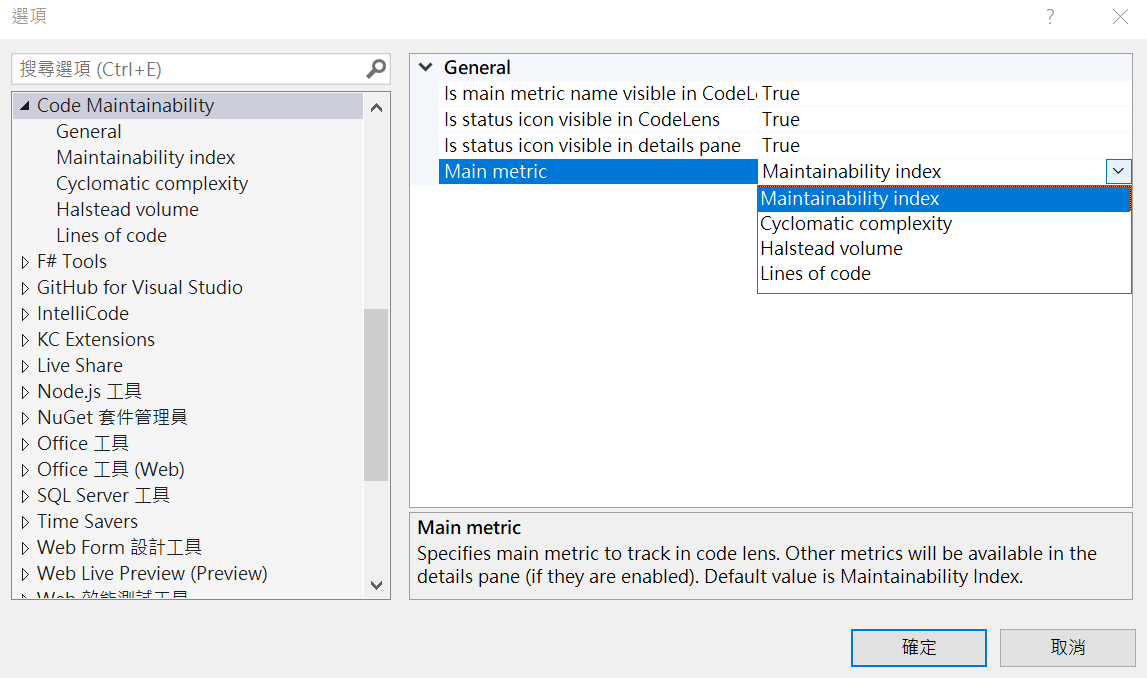
也可以在設定之中調整預設顯示的指標

這樣在撰寫和重構程式碼的時候就可以迅速又清楚看見複雜度指標,心裡也至少有個底,可以說是方便不少呢
Editor Guidelines
市集頁面:Editor Guidelines
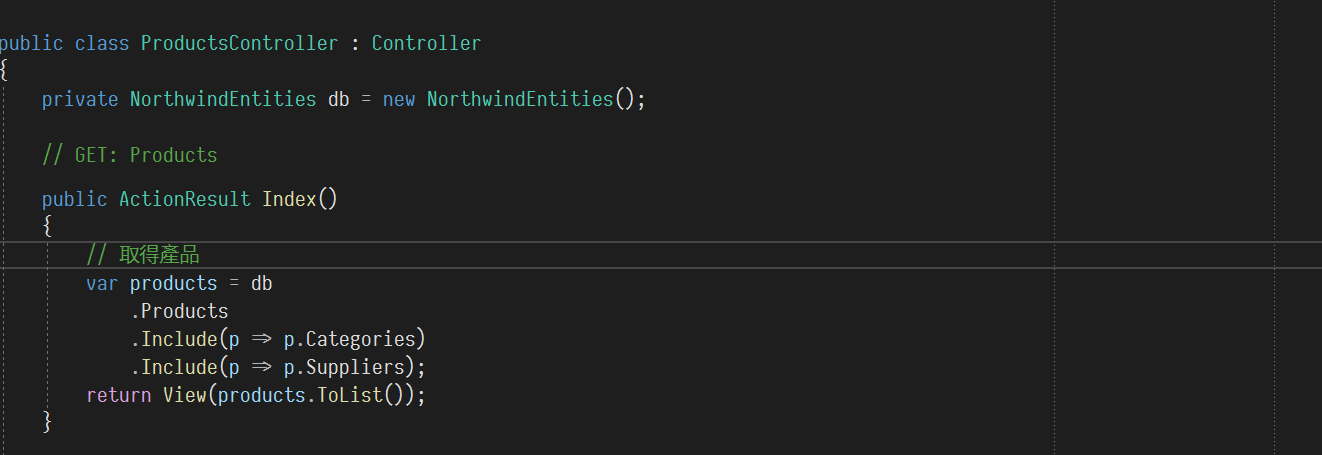
在指定字數位置劃出直的輔助線,我都用來標示出 100 字元 和 120 字元的位置,用來提醒自己要換行,以保持程式碼可以直直地閱讀下去,而不會為了往右滾動或是因為自動斷行在奇怪地方而中斷。
 可以看見右側有輔助線,通常只要長到碰到該線我就會將該行程式碼做斷行的調整。
可以看見右側有輔助線,通常只要長到碰到該線我就會將該行程式碼做斷行的調整。
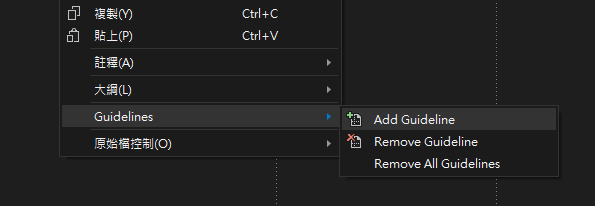
安裝之後可以在編輯器的任何位置按下右鍵,就可以增加和移除輔助線。

如果想要在確切字元位置(如 100 字元),則可以在 檢視 → 其他視窗 → 命令視窗 裡面輸入指令來加入輔助線
Edit.AddGuideline 100 // 添加輔助線
Edit.RemoveAllGuidelines // 移除輔助線
關於換行的重要性,這篇 調整你的 Visual Studio - Part.1 說明得很仔細,並且也有上面 CodeMaid 的介紹,我之所以打算紀錄我的套件等也是基於這幾篇,推薦閱讀。
CodeBlockEndTag
市集頁面:CodeBlockEndTag
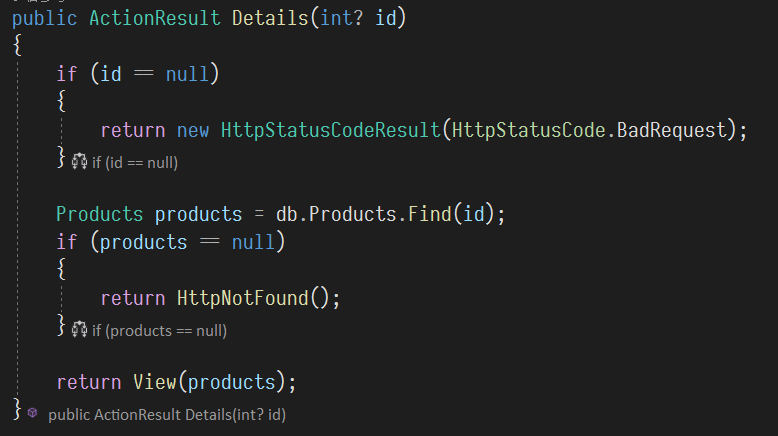
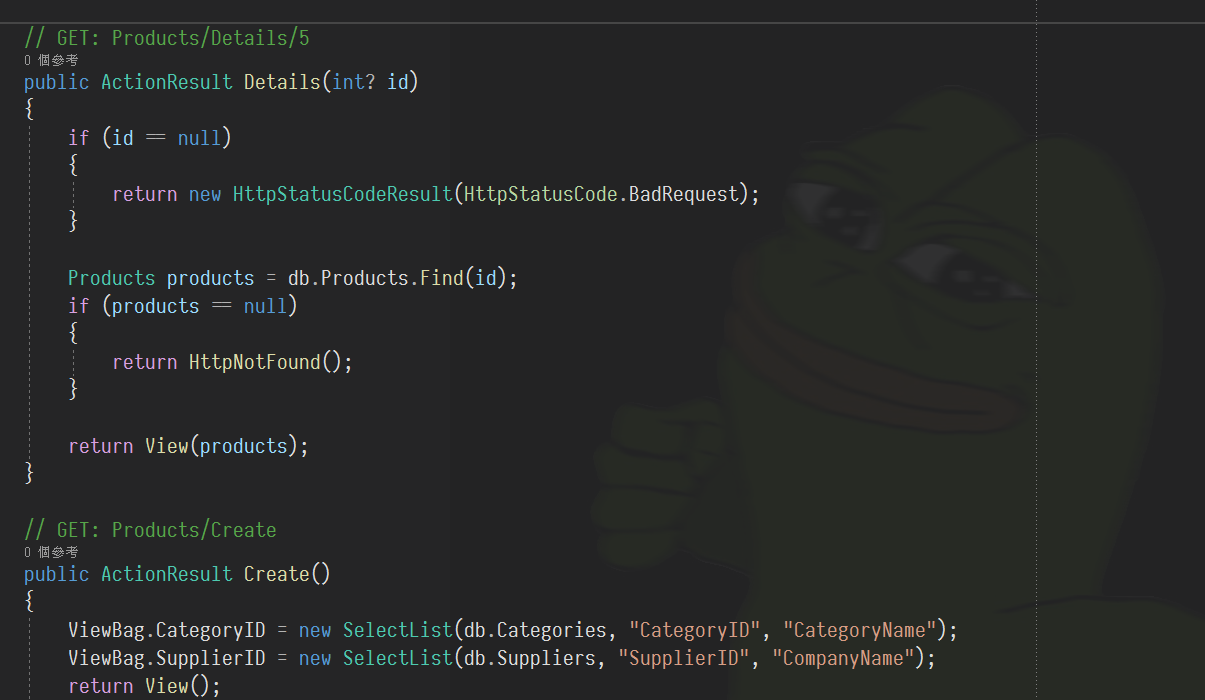
主要是在括弧的結束部分會顯示出這個括弧所屬的區塊(如附圖)。我有看見許多同事都使用替括弧上色的作法,不過我個人不喜歡太過五彩繽紛的感覺,因此強烈推薦這款插件。
下載之後可以在 工具 → 選項 → KC Extensions 裡面調整,有 當上括弧在畫面外時才顯示下括弧的文字,以及一律顯示(我個人都是使用一律顯示)
 可以看見 IF 跟函式結束的地方都有標示出括弧對應的區塊,在多層巢狀的時候相當有幫助。(雖然說更重要的是應該避免做出多層巢狀就是了)
可以看見 IF 跟函式結束的地方都有標示出括弧對應的區塊,在多層巢狀的時候相當有幫助。(雖然說更重要的是應該避免做出多層巢狀就是了)
SmartPaster
市集頁面:SmartPaster2019
貼上的時候可以選擇貼上的格式,在插件介紹頁的示意圖就能夠一目瞭然。
Time Savers
市集頁面:Time Savers
單純的省時小工具,可以在上方的工具列幫你長出一些 建置、以管理員重開等按鍵。畢竟和建置那些可以直接快捷鍵的動作不一樣,有時候沒有以系統管理員身分開 Visual Studio 的時候會遇到一些神秘錯誤,重開又挺麻煩,因此直接放顆按鈕在上面是真的省了不少時間,要記得遵守工程師的美德:懶惰。能省時就省時!
ClaudiaIDE
市集頁面:ClaudiaIDE
這個跟效率就沒啥太大關係了,所以特別放在壓軸哈,這插件主要是用來修改編譯區塊的背景使用的。
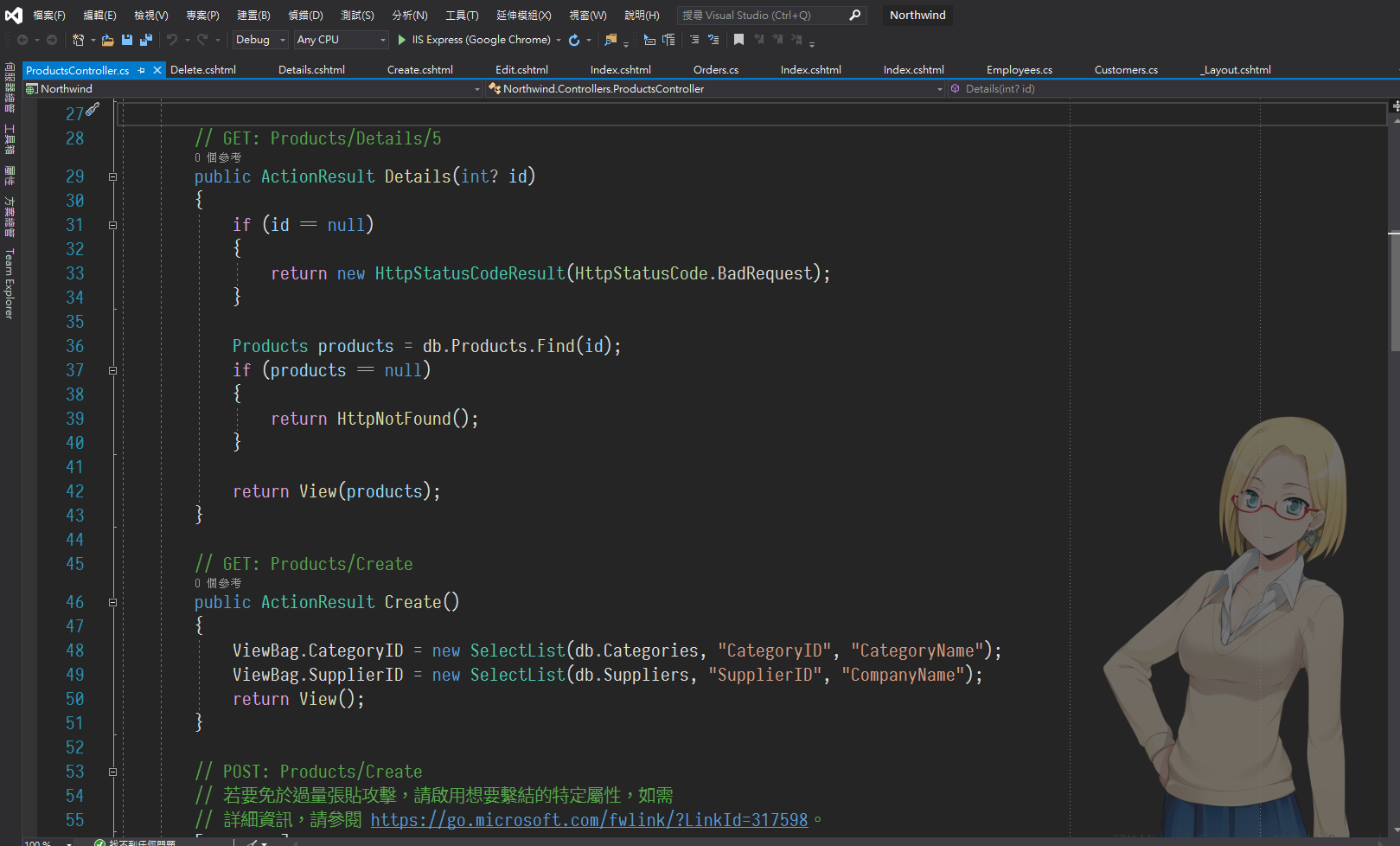
剛安裝下來之後打開 Visual Studio 就會看到一個妹子。

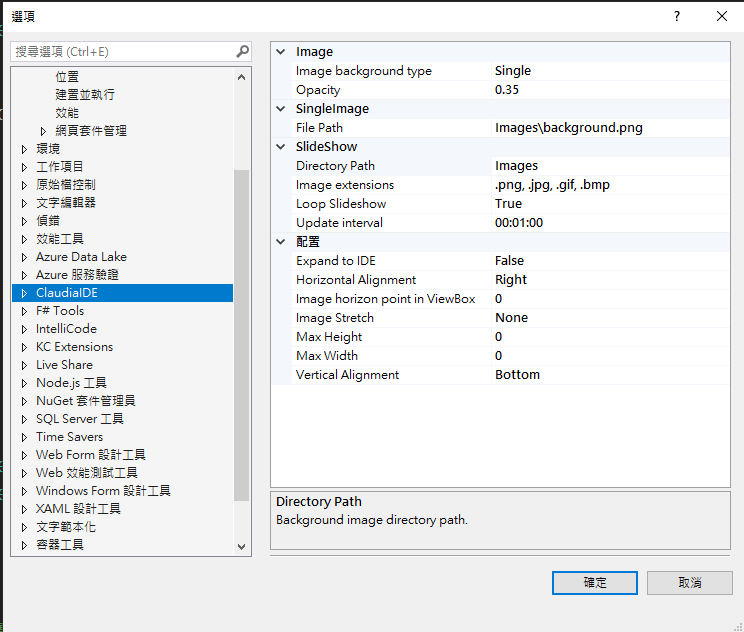
當然這個背景圖是可以自由變更的,打開 工具 → 選項 → ClaudiaIDE 就會看到以下的設置畫面

主要會變動的地方會有 Opacity 透明度、File Path 圖片路徑 以及 Image Stretch 圖片填滿或是延展 這些設定,根據個人經驗,盡量用深色背景圖加上透明會比較順眼,主要還是要以不干擾閱讀程式碼為主
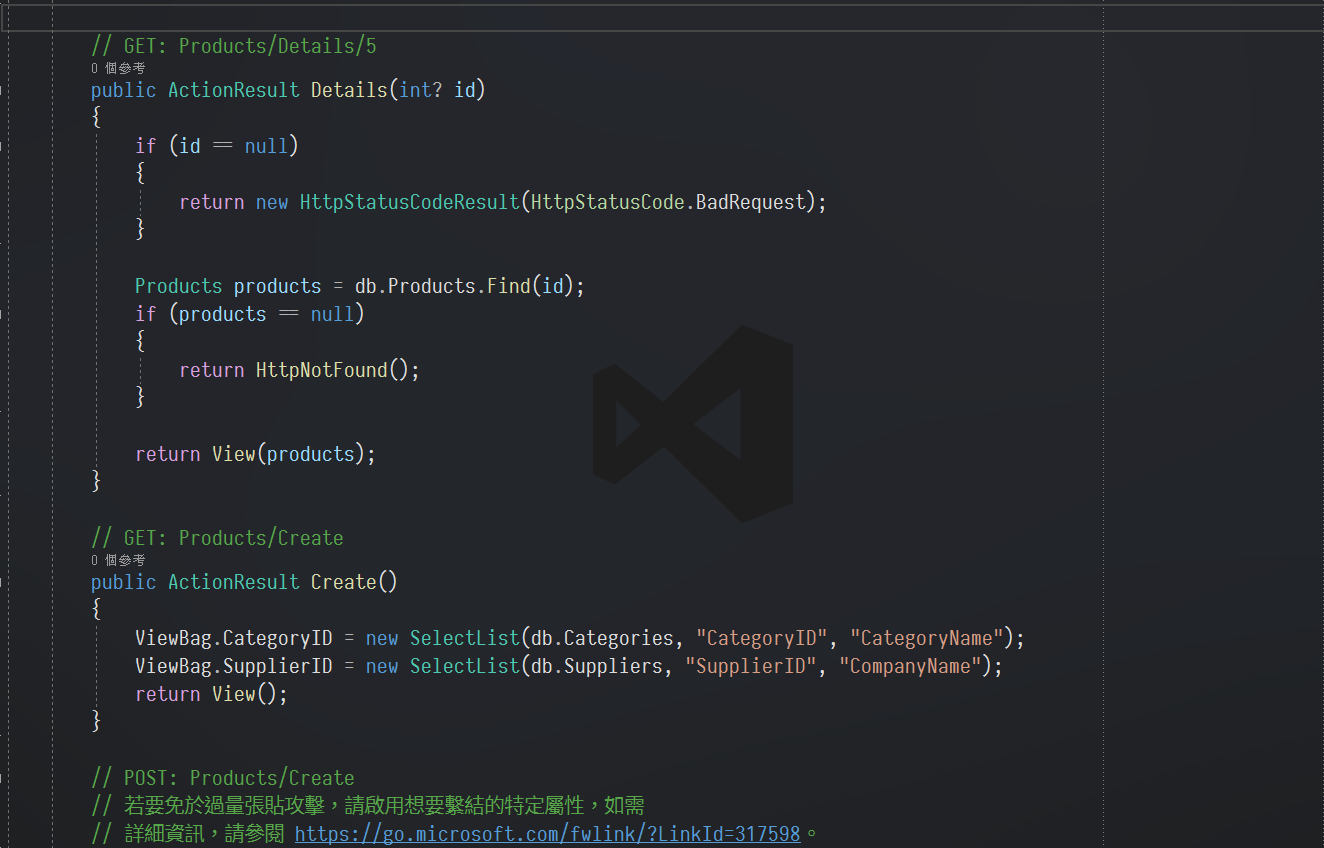
像我這麼低調的換個藍底的 VS Logo 就足夠竊喜好一陣子了

順帶一提我同事的背景圖是用這張,嗯……
 (載下來示範截圖之後立馬換回來,實在過於微妙)
(載下來示範截圖之後立馬換回來,實在過於微妙)
Visual Studio Iconizer
這個則是讓你的 Visual Studio 質感飛升的關鍵:它會替你的工具欄加上 icon!
先來看看原本的工具視窗釘選之後長怎樣:
![]()
安裝後:
![]()
當然如果怕找不到的話,也可以圖文並行(工具 → 選項 → iconizer)
![]()
Output enhancer & MetaOutput
市集頁面:Output enhancer
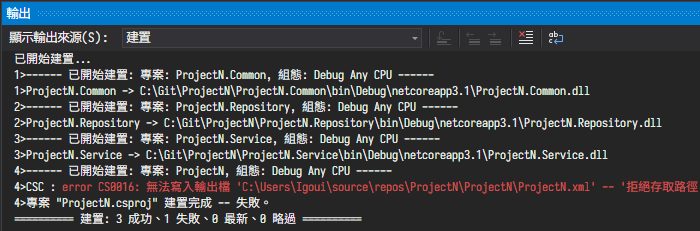
最後來介紹個實用的 Output enhancer:替你的輸出視窗上色

警告跟錯誤等等就會更顯眼囉!
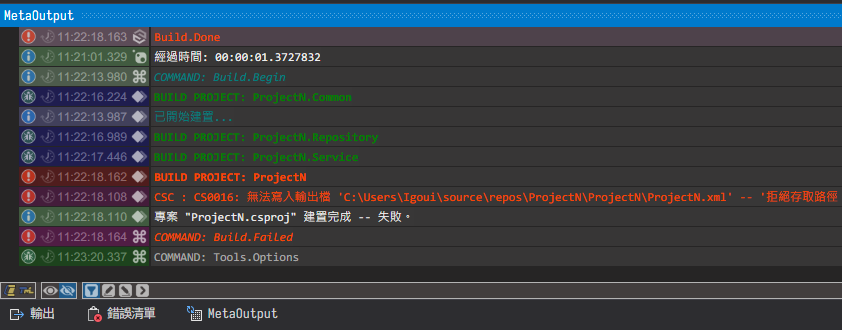
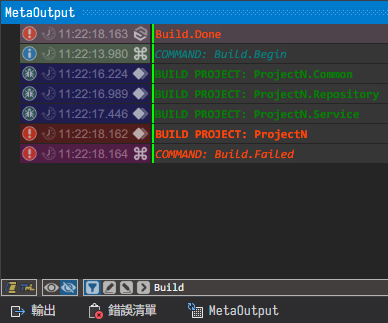
如果想要更進一步也可以使用他們的另一款整合過的 MetaOutput(2022),輸出視窗就會變為條列式:

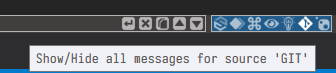
除了會折疊輸出訊息以外,也能調整哪部分訊息可以省略:

也可以進行搜尋:

個人覺得挺方便的。雖然日常狀況還是等紅字跳出來再說 XD
設定
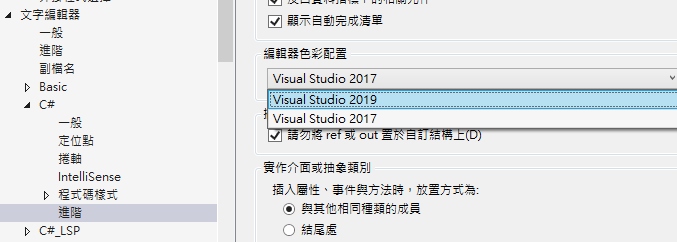
變更 Visual Studio 程式碼的配色為新版本 (2019)
Visual Studio 2019 預設的程式碼配色會是 2017 版本的,因此可以先調整更改成 2019 版本。
更改的位置在 工具 > 選項 > 文字編輯器 > C# (看個人使用語言) > 進階 接著拉至最底找到 編輯器色彩配置

把它更改成 2019 版本的就可以囉
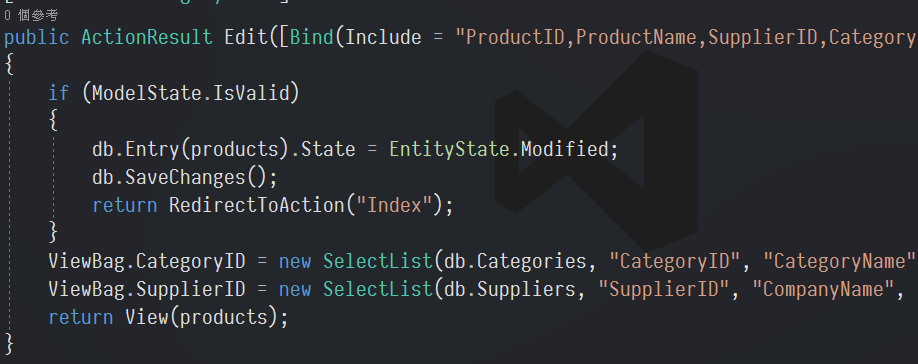
變更前:

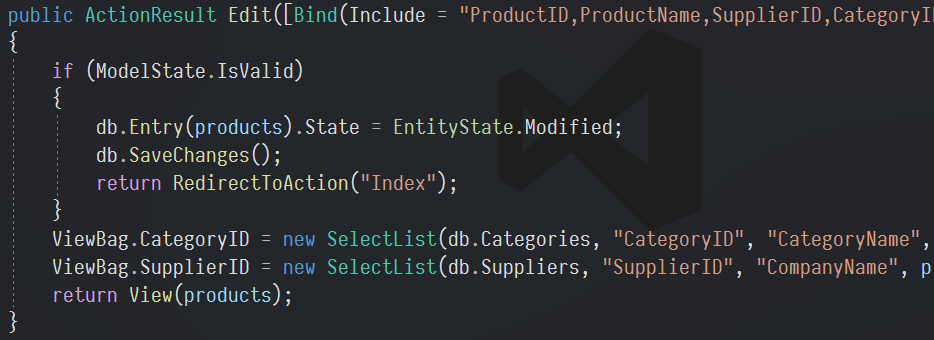
變更後:

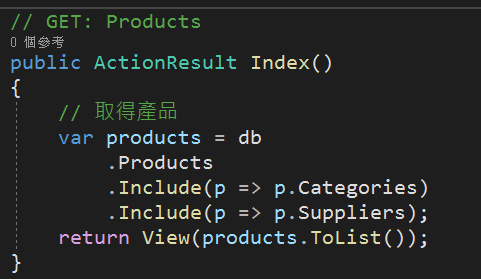
可以看到變數、方法都有上色了,在整排 Linq 連發的 Code 裡面可是相當實用呢
開啟內嵌提示
這邊推薦把「內嵌提示」這個實驗性功能打開,可以大大增加程式碼的可讀性。
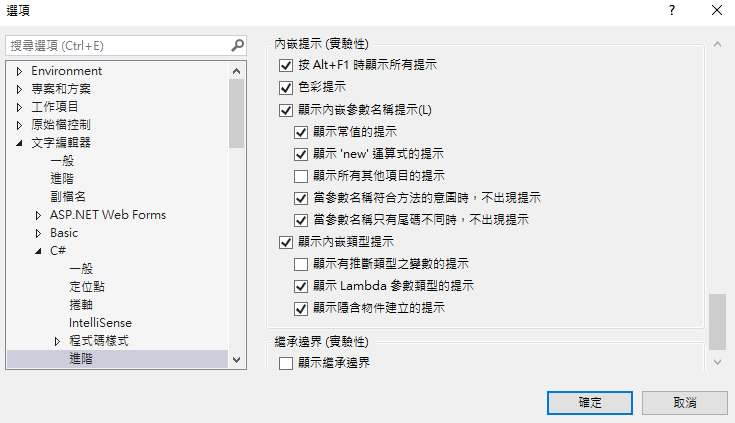
首先讓我們先到 選項 > 文字編輯器 > C# > 進階,並且往下拉就可以看到內嵌提示。

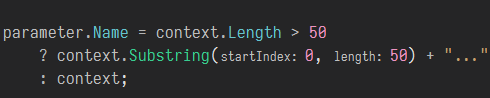
其中「顯示內嵌參數名稱」勾選起來的話,就會在呼叫方法時顯示該參數的名稱,如下圖的 startIndex 和 length:

像這種呼叫方法時傳遞的常數,例如 0、false 等等,加上參數名稱就能大大提升可讀性。
但當我們是傳遞變數的時候,常常都已經針對該物件做好妥善的命名了,所以可以把子項的「當參數名稱符合方法的意圖時,不出現提示」也勾選起來,避免命名已經足夠描述內容時反而造成干擾。
接著「顯示內嵌類型提示」也可以勾選起來,顧名思義就是會在洽當的時候提醒你「這東西是這個型別呦!」的小助手。
其中我會關閉第一項「顯示有推斷類型之變數的提示」,它的效果就是每當你使用 var 的時候就會顯示推測的型別,例如:

可以看到 var 的後面會補上型別。不過這樣我排版就亂掉了,而且我就是打算把型別丟給 C# 處理才用 var 的所以掰掰
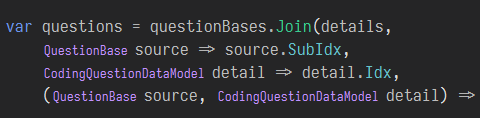
而第二項「顯示 Lambda 參數類型的提示」這個就相當推薦打開了,作用的方式會像這樣:

當你在使用 Linq 的時候,就能更清楚知道現在自己在操作的是哪個型別、哪個部分。在 Join、Groupby 等等需要對串列連續地進行處理的時候,能夠發揮莫大的功效,特別強烈推薦要打開。
對目前所在行醒目提示
這段其實是發完文之後才補充的啦,這邊要推薦一個好用的設定:
工具 > 選項 > 環境 > 字型與色彩 然後在下拉式選單找到 反白顯示目前的行
就可以對游標所在的那行做醒目提示囉!

圖中的綠色就是醒目提示。
之前和大前輩聊到這個反白行,前輩表示他很討厭,因為他不太需要一條會干擾的色塊告訴他正在這
但像我這種菜雞,按著 Ctrl + G 就不知道自己飛哪裡去了,還是標記一下好哈哈。
調整索引標籤設定
個人習慣將索引標籤放在右側,如此一來就可以更清楚地看到檔案名稱,而且條列式地由上往下看還是比較符合平時看 Code 的習慣。
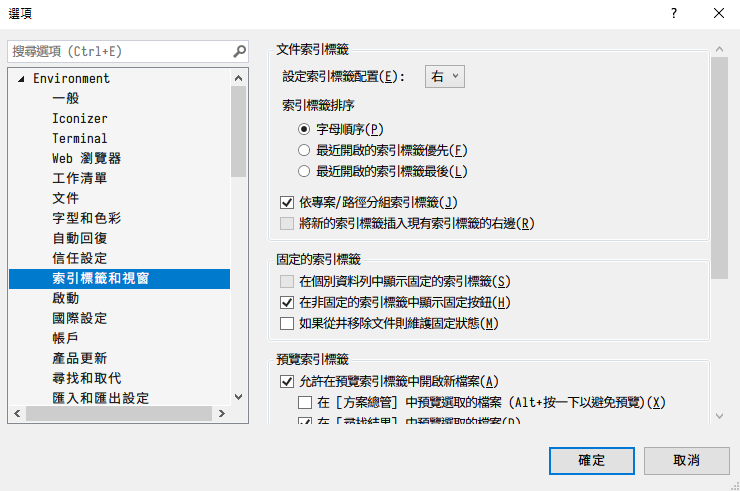
索引標籤的位置可以在 工具 > 選項 > 環境 > 索引標籤和視窗 裡進行調整:

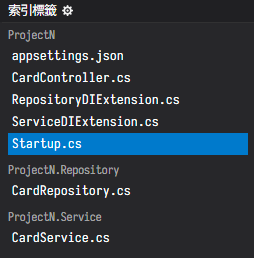
這邊也強烈建議將 專案/路徑 分組勾選開來,可以幫助我們更快找到開啟的索引:

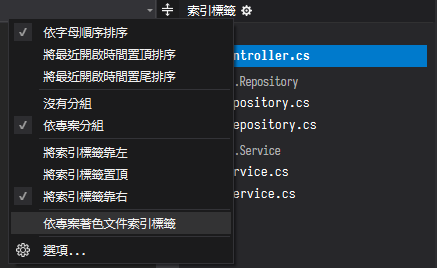
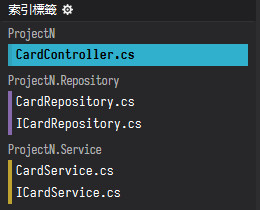
在 Visual Studio 2022 時,可以更進一步打開依專案著色索引的功能:


這樣開一堆索引要找的時候就更快了!
如果從來不用索引標籤,就是無情的 Ctrl T 或是 Ctrl Tab 打全場的也可以不用上色沒關係就是了…
配色主題
One Dark Pro
這邊推薦我在 Visual Studio Code 也很愛用的主題:One Dark Pro,前陣子才發現居然在 Visual Studio 上也能看到熟悉的配色,馬上就安裝下來了。
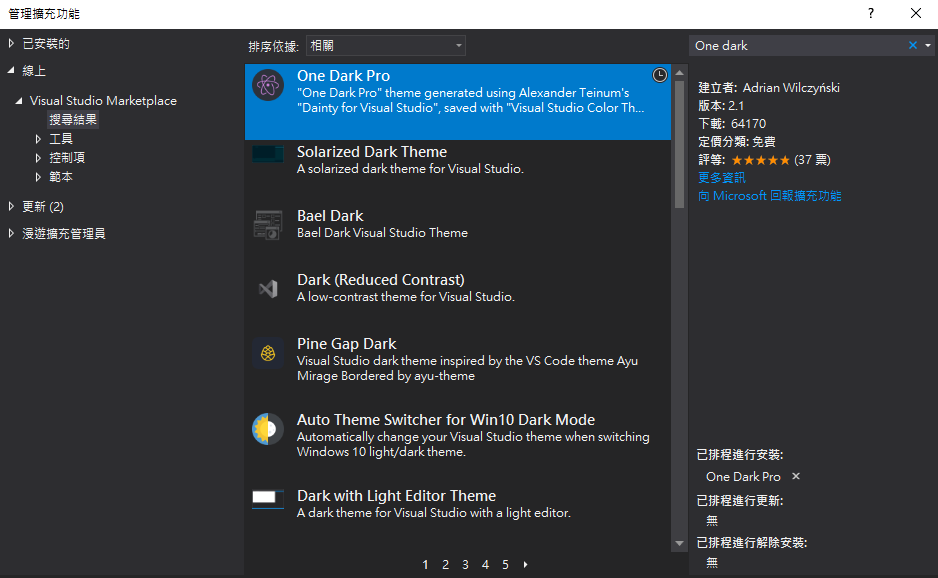
因為它也是擴充套件之一,所以一樣讓我們打開 延伸模組 > 管理延伸模組,並搜尋 One Dark Pro,找到並安裝下來:

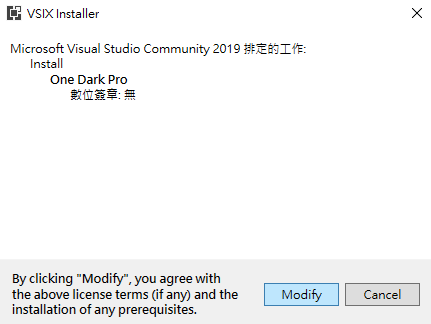
下載好之後需要關閉 Visual Studio 安裝一下。

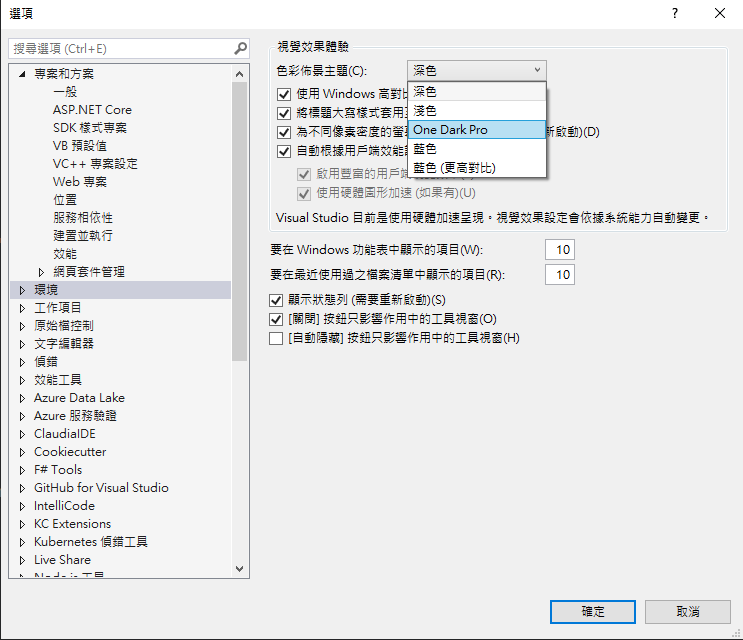
安裝好了之後重新開啟 Visual Studio,並前往 工具 > 選項,在左邊找到 環境,就可以從色彩佈景主題裡選擇 One Dark Pro 囉:


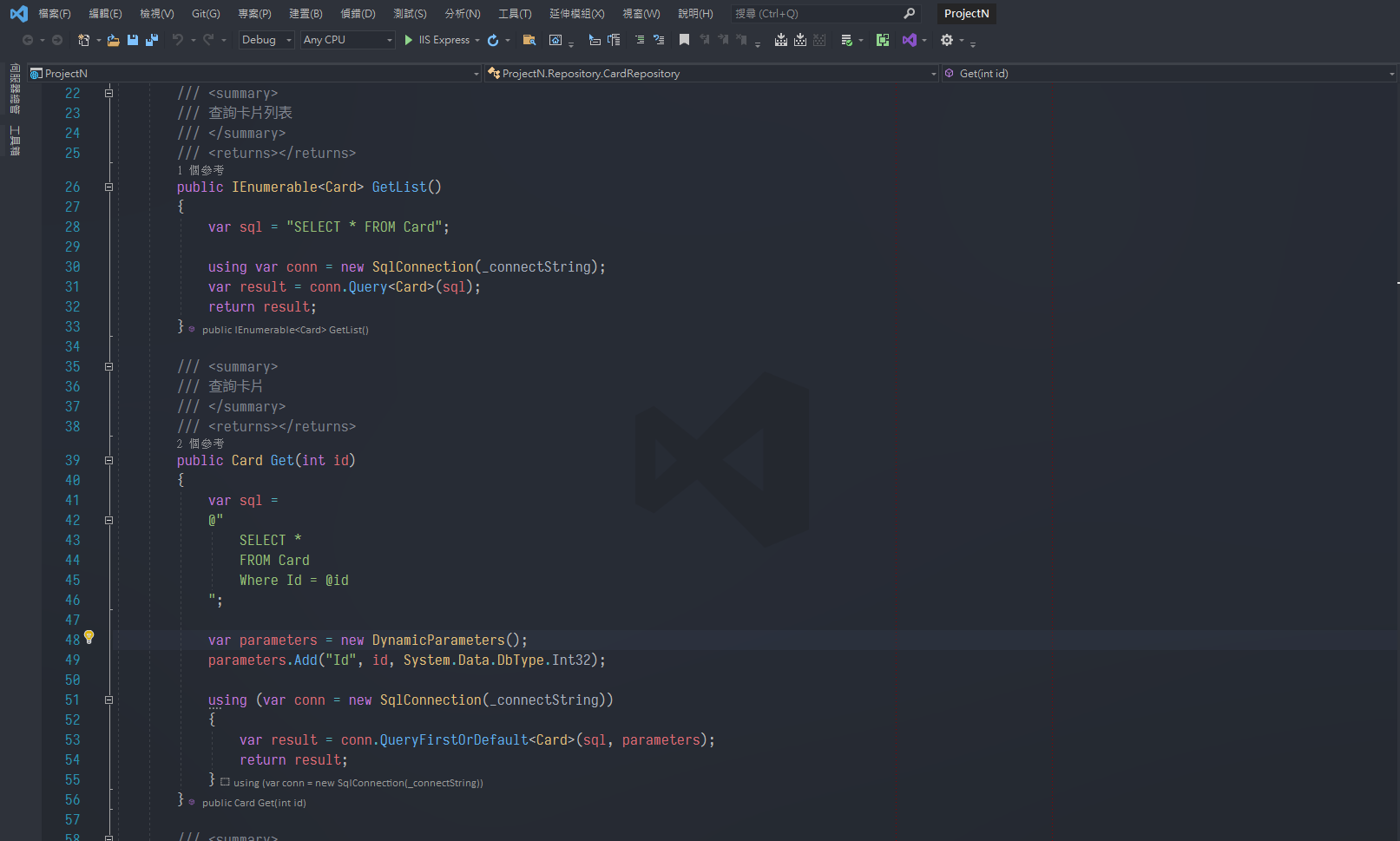
果然還是熟悉的配色最對味~大家也可以嘗試安裝看看配色主題呦!會有一番新滋味呢。
快捷鍵
最後大概整理一下平常會按到的快捷鍵,方便上班在外可以直接回來偷看。(希望有朝一日能夠寫起來時雙手不離鍵盤 XD)
偵錯
- 執行(debug):F5
- 執行(non debug):Ctrl + F5
- 全部儲存:Ctrl + Shift + S
- 單步執行:F11 (F10)
- 切換斷點:F9
- 啟用/停用斷點:Ctrl + F9
- 刪除所有斷點:Ctrl + Shift + F9
- (單元測試)對全部測試:Ctrl + R, A
- (單元測試)對全部偵錯:Ctrl + R, Ctrl + A
檢視
- 程式碼編輯器分頁切換 :Ctrl+TAB
- 顯示屬性窗口:F4
- 關閉目前視窗:Ctrl + F4
- 移至定義:F12
- 列出參考:Shift + F12
- 移至目標:Ctrl + T => 輸入目標
- 巡覽列:Ctrl + F2 => Tab
- 工具列:Alt + (對應鍵)
- 線上搜尋微軟官方文件:F1
- 回到編輯器區塊:F7
- 書籤
- 在指定行號上新增書籤:Ctrl + K, Ctrl + K
- 開啟書籤視窗:Ctrl + K, Ctrl + W
- 移動到上一個書籤:Ctrl + K, Ctrl + P
- 移動到下一個書籤:Ctrl + K, Ctrl + N
編輯
- 選取目前文字:Ctrl + W
- 選取同個變數:Shift + Ctrl + ↑/↓
- 選取目標區塊:Shift + Ctrl + }
- 註解選取範圍:Ctrl + K,C
- 取消註解選取範圍:Ctrl + K,U
- 選取文字改小寫:Ctrl + U
- 選取文字改大寫:Ctrl + Shift + U
- 呼叫出類別成員:Ctrl + J (編到一半時 tips 突然不見很好用)
- 收攏原始碼:Ctrl + M, O
- 展開原始碼:Ctrl + M, L
- 收攏/展開當前區塊:Ctrl + M, Ctrl + M
- 刪除目前這行:Ctrl + Shift + L
- 刪除目前往後:Ctrl + Delete
- 檔案最前面:Shift + Home
- 檔案最後面:Shift + End
- 選到最前面:Ctrl + Shift + Home
- 選到最後面:Ctrl + Shift + End
- 跳至行號:Ctrl + G
- 在上面插入一行: Ctrl + Enter
- 多行選取:Shift + Alt + ↑ or ↓
- 打開右鍵選單:Shift + F10
參考資料
- 換個好字型讓程式開發有效率
- 調整你的 Visual Studio - Part.1
- 調整你的 Visual Studio - Part.2
- Visual Studio - Microsoft CodeLens Code Health Indicator
- Visual Studio 計算程式碼度量 - Code Metrics Viewer 2013
- Visual Studio 增加每行最多字符数限制参考线
- 各位整理快捷鍵的大大們,族繁不及備載
- 感謝辦公室門口旁邊的不知名同事,讓我發現可以放
妹子圖片在 Visual Studio 裡
其他文章
哈囉,如果你也有 LikeCoin,也覺得我的文章有幫上忙的話,還請不吝給我拍拍手呦,謝謝~ ;)
