分類 tools 中的文章
Snispate —— 方便的截圖小幫手,放下剪取工具和小畫家吧
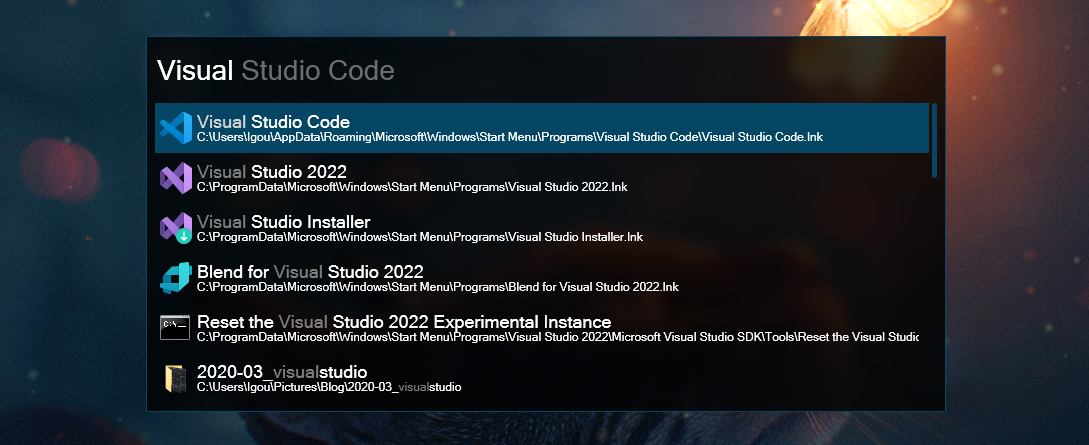
使用 Wox & Everything 在 Windows 上得到良好的搜尋體驗

介紹一下同事推薦的 Windows 好用工具:方便的快速啟動工具 Wox 以及能快速搜尋檔案的 Everything。
如果你曾經有看著檔案總管轉圈圈、等到火都上來了的經驗;或是懶得伸伸手用滑鼠點資料夾,那也許你能試試 Wox + Everything 的組合來稍稍拯救你的心理健康。
……C#: 使用 AngleSharp 爬蟲工具來抓取網頁內容吧

前一次用到 AngleSharp 已經是去年抓網路小說的時候,想不到最近又用上了,乾脆就來筆記一下。
AngleSharp 是一款簡單方便的 C# 爬蟲套件,撈網頁時支援 QuerySelector 的語法來篩選網頁元素,並且撈回來的資料集合也都能用 Linq 操作,讓我們能對爬取的網頁內容快速進行篩選和處理,只需要短短的語法就可以開心抓想要的內容。
說到要示範爬蟲,果然還是要用爬蟲界默認的經典範例 PTT 表特版 來操作(?),接著就讓我們來寫一個簡單的腳本來抓取文章吧!
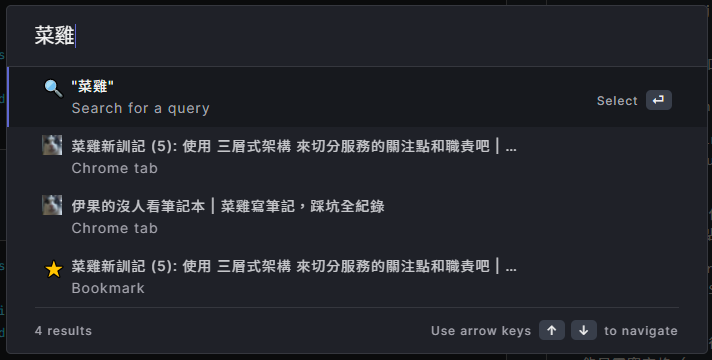
Omni —— 實用的 Chrome 分頁書籤搜尋欄
Visual Studio: 在同一個檔案分割視窗

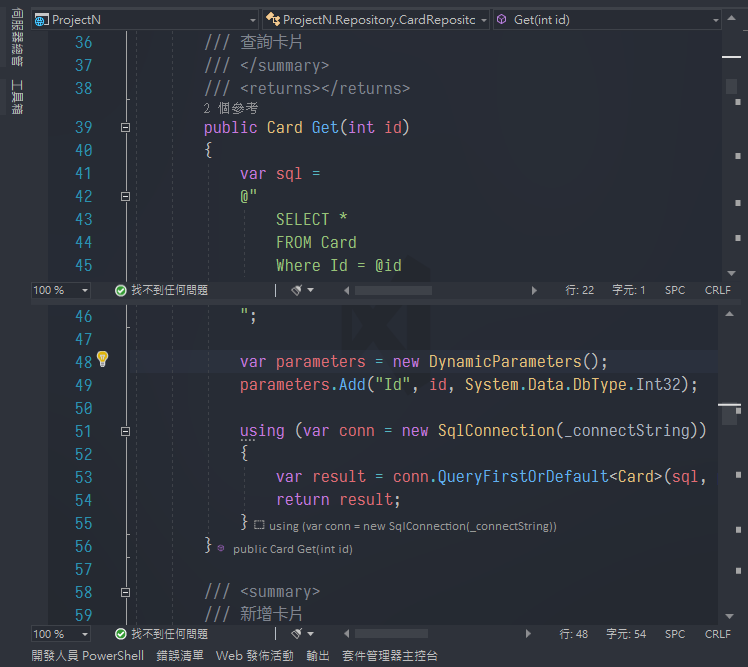
當我們遇到比阿嬤的裹腳布還臭還長的類別時,常常會發生「需要一邊確認 Public 的 Function,但它用到的 Private Function 卻遠在天邊」,或是「SQL 字串/字串常數等等另外宣告在檔案最上端,導致瀏覽邏輯到一半的時候還要來回跳」的狀況。
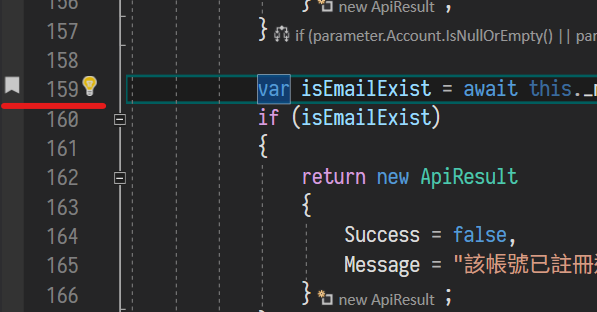
在 上一篇 我們分享過用書籤的方式來記錄兩個地方來回飛躍,但如果是要互相比對或理解流程等等時候,就比不上分割視窗來的方便。
在 Visual Studio 用分割視窗的方式開啟不同的檔案,相信大家都已經駕輕就熟,尤其用過 Visual Studio 來進行 Merge 的朋友一定對這樣的排版不陌生。但是你知道就算對同一個檔案,也可以使用分割視窗來同時編輯兩個地方嗎?只需要動動滑鼠就可以囉!
……Visual Studio: 書籤 (bookmarks)
7+ Taskbar Tweaker —— 簡單方便的 Windows 工作列調整工具
故事是這樣的——
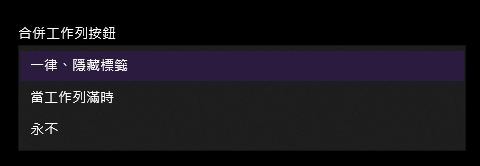
Win10 工作列的合併設定有這些選項:

當選擇「一律、隱藏標籤」時,工作列上同樣的程式就會摺疊起來:
![]()
而「永不」和「當工作列滿時」則會將工作列展開:
![]()
好的,那麼像我個性這麼麻煩的人,如果覺得顯示名字很佔位置,可是又不想要摺疊之後按兩次才能打開我要的應用程式,偏偏又很愛開一整排 IDE 的話,有沒有什麼簡單的辦法不要讓圖示合併,但也不要顯示名字呢?
如果有個小工具,可以讓這些工作列的設定更彈性就好了,會有嗎?
……Dark Reader —— 暗黑模式愛好者的 Chrome 必備套件

不能信任那些 Terminal 或編輯器用白底的人。 —— JokeKappa
這禮拜推薦了個常用的 chrome 套件給同樣喜歡黑色背景的同事,這邊也推薦給大家。
絕對不是因為隻狼更新了不小心砍太爽,結果來不及寫介面隔離只能介紹套件水一下,Heiya~
今天要介紹的就是這款 Dark Reader,這是我用 chrome 時首選的暗黑模式擴充套件,在俺寫文的這時候已經超過了三百萬次的下載次數,現在就讓我來記錄一下這款擴充套件的一些特色唄。
……菜雞的 Markdown 筆記
Markdown 是一種寫作用語言,特色是只要用簡單的符號就可以替文章進行排版,例如 # 就代表了標題,因此能相當簡潔迅速地應用 Markdown 語法來撰寫出文件,目前已經被廣泛使用在各個撰寫文章或是文檔的場景中。
例如 Github 用來說明專案的 Readme.md,從副檔名 md 就已經告訴你這是一篇 Markdown;又像是這個部落格的文章,也都是使用 markdown 來寫的。除此之外,像是 Facebook 和 Line 都開始支援簡單的 Markdown 語法了 —— 因為它實在是太方便好用了。
使用Markdown格式撰寫的文件應該可以直接以純文字發佈,並且看起來不會像是由許多標籤或是格式指令所構成 —— markdown.tw
既然用簡單的符號就能完成這些簡潔的排版,我們自然就能把專注的重心挪回到撰寫文章本身,這也就是 Markdown 最大的魅力:專注於內容。
也因為 Markdown 的特色就是非常的簡潔乾淨,文檔本身的可讀性就相當的高,撰寫起來也很直覺容易。就如同其說明文件所說的:「Markdown 的目標就是實現『易讀易寫』」
這篇就來稍微紀錄一下 Markdown 的常用語法和好用的編輯環境吧!